読者さん
読者さんSWELLに乗り換えてみたいけど…やり方が分からなくて不安です。



わかります〜!わたしも最初はドキドキでした。
この記事では、無料テーマ「Cocoon」から有料テーマ「SWELL」へ乗り換える手順を、初心者さん向けに画像付きでやさしく解説します。
「テーマ移行って難しそう…」と感じる方も多いですが、順番通りにやれば大丈夫!
実際にわたしもこの手順で無事に切り替えできました。
SWELLの購入からインストール、移行後にやるべき設定まで、ぜんぶまとめているので、これ1記事あれば安心ですよ◎
- SWELLの購入方法と登録の流れ
- CocoonからSWELLへ移行する手順
- 移行後にやるべき設定と注意点
わたしと同じように、ブログを育てながら少しずつステップアップしたい方の参考になればうれしいです♪
CocoonからSWELLへ移行する手順【画像つきで解説】
はじめて有料テーマに挑戦する方は、移行って難しそう…って不安になりますよね。
でも大丈夫!この記事では、SWELLの購入〜Cocoonからの移行手順を画像つきでわかりやすく紹介していきます◎



わたし自身も「初心者だけど、できた!」という経験から書いています♡
- STEP1:SWELLを購入する
- STEP2:会員登録&製品ダウンロード
- STEP3:テーマと子テーマをアップロード
- STEP4:乗り換えサポートプラグインを設定
- STEP5:SEO関連のデータを事前に移行する
- STEP6:SWELLテーマを有効化する
- STEP7:ユーザー認証を行う
- STEP8:初期設定(カラー・ふきだしなど)
- STEP9:Googleアナリティクス・サーチコンソール再設定
- STEP10:記事のリライト&デザイン調整
- STEP11:不要なテーマ・プラグインを削除
順を追ってすすめれば、初心者さんでも大丈夫!
画像と一緒に進めていきましょう◎
STEP1:SWELLを購入する



SWELLってどこで買えるの?初めてだと不安で…



安心してください♡ SWELLは公式サイトから簡単に購入できますよ!
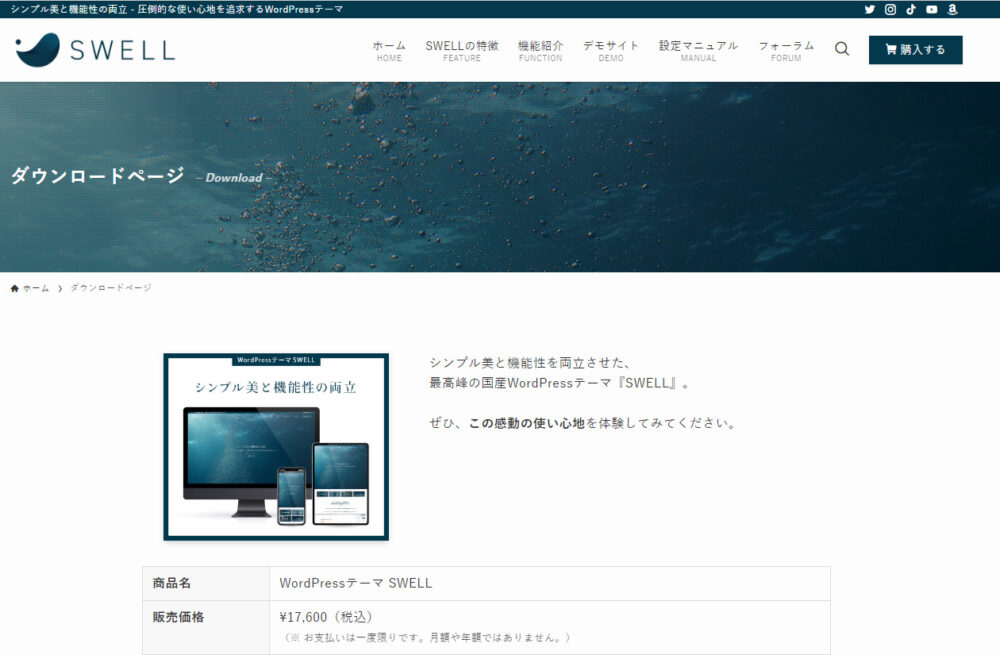
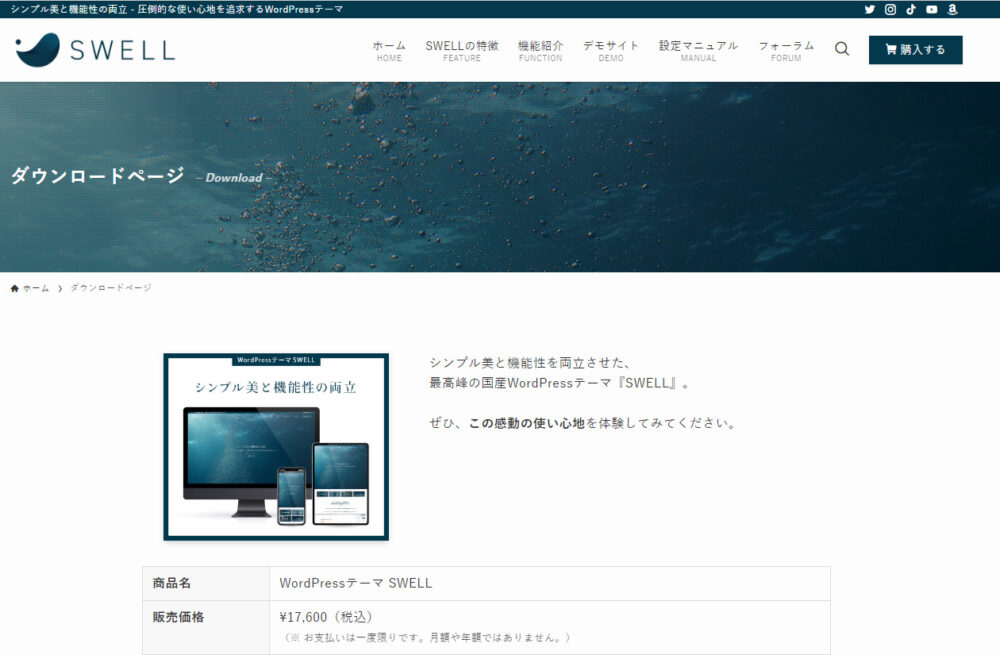
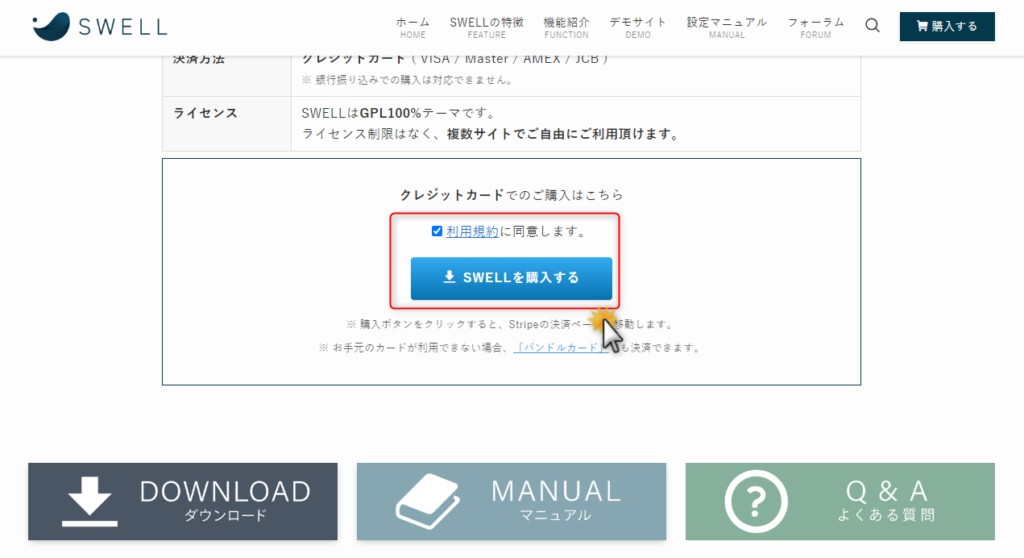
まずは、下の画像のようにSWELL公式サイトへアクセスして「SWELLを購入する」ボタンをクリック。


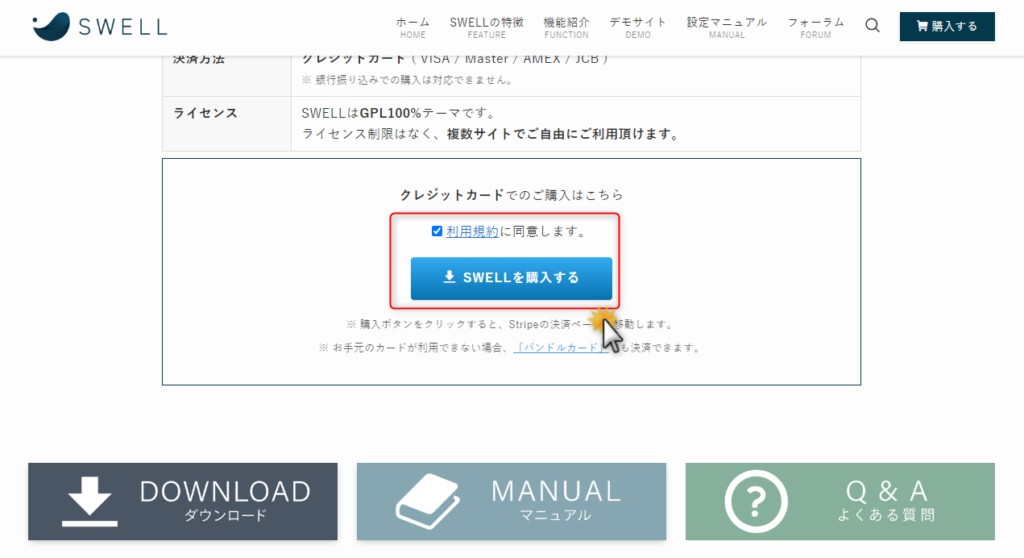
次に利用規約にチェックを入れてから、もう一度「SWELLを購入する」ボタンを押します。


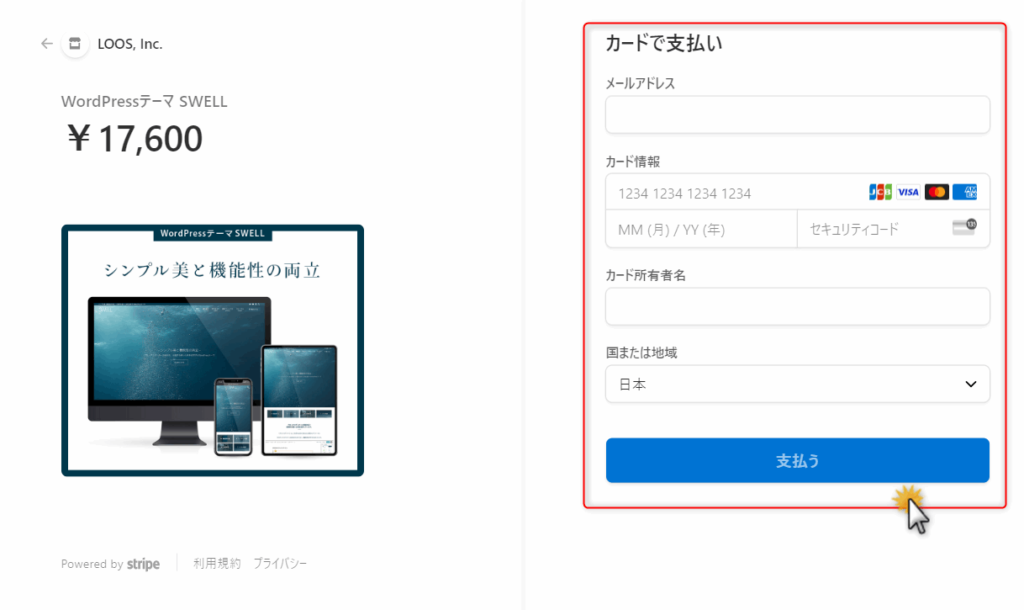
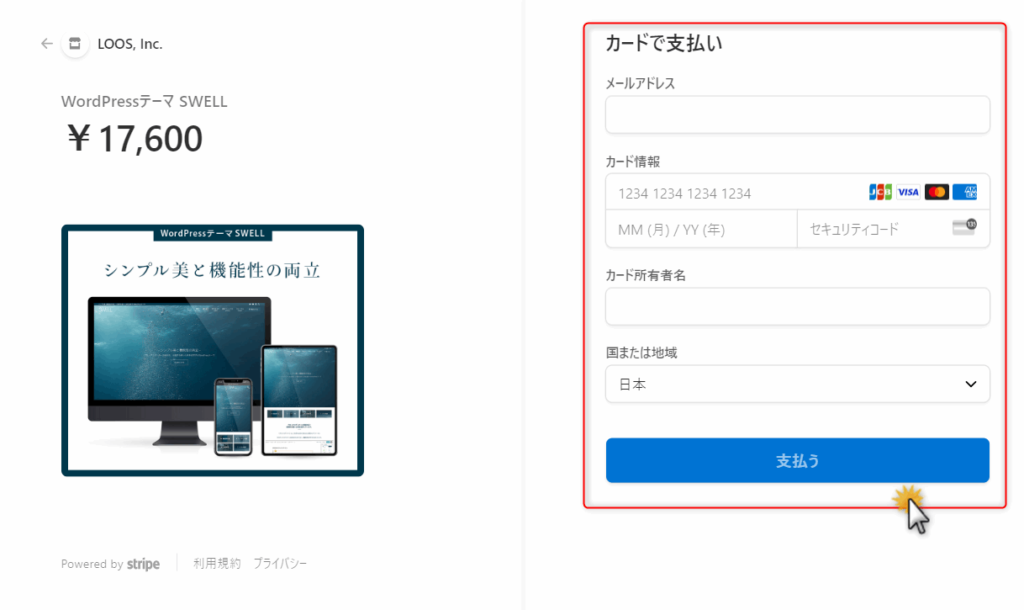
そのまま支払い画面に進み、必要な情報(メールアドレス・クレジットカードなど)を入力すればOKです。


支払いが完了すると、入力したメールアドレス宛に「購入完了メール」が届きます。



このメールが、会員登録やテーマダウンロードに必要になるので大切に保管してくださいね♪
STEP2:会員登録&製品ダウンロード



SWELLって、買っただけじゃすぐに使えないんですか?



はい!購入後は「会員登録」をしてから、テーマをダウンロードしますよ◎
購入完了メールに記載されているリンクから、会員登録画面へアクセスできます。


登録が完了すると、SWELLのマイページにログインできるようになります。
マイページにアクセスしたら、SWELL本体・子テーマをダウンロードしていきましょう。




ちなみに、CocoonやJINなど、他テーマから乗り換える人のために「乗り換えサポートプラグイン」も用意されています!



デザイン崩れを最小限に抑えてくれる神プラグインです♡
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
STEP3:テーマをアップロード&有効化



いよいよSWELLのインストール作業ですね!



ここまできたらあと少し♪ 焦らず進めていきましょう◎
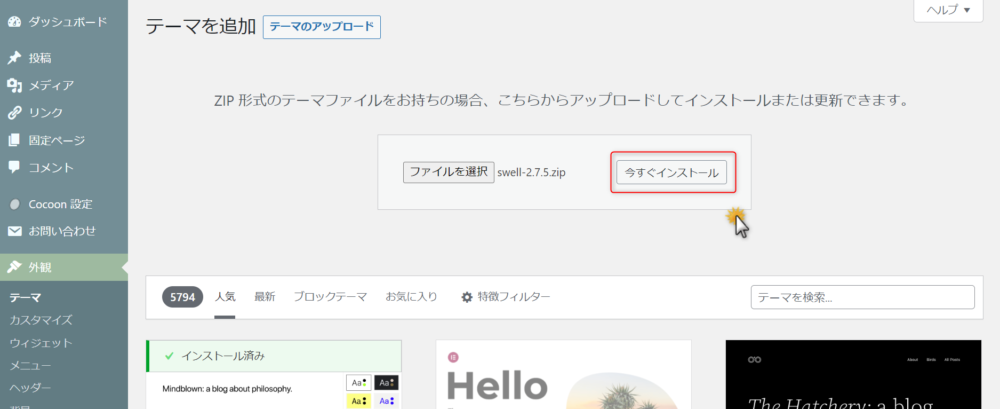
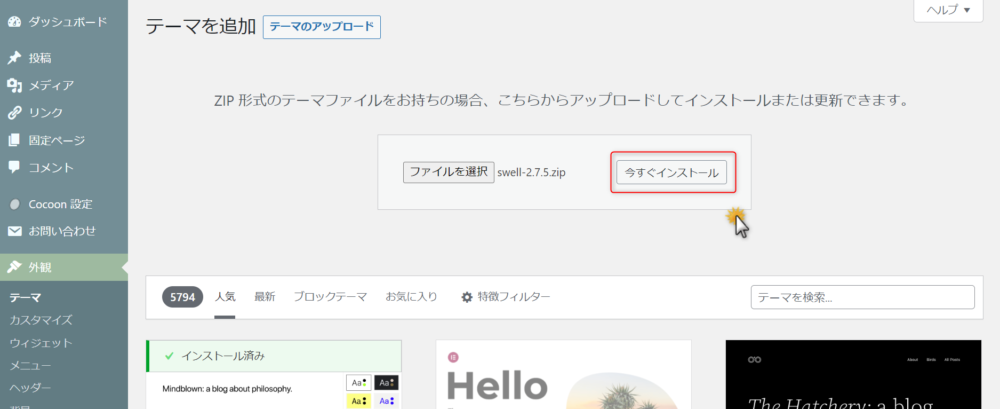
WordPressの管理画面から、SWELL本体と子テーマのzipファイルをアップロードします。


まずは「SWELL本体」からアップロードして「今すぐインストール」まで進みます。


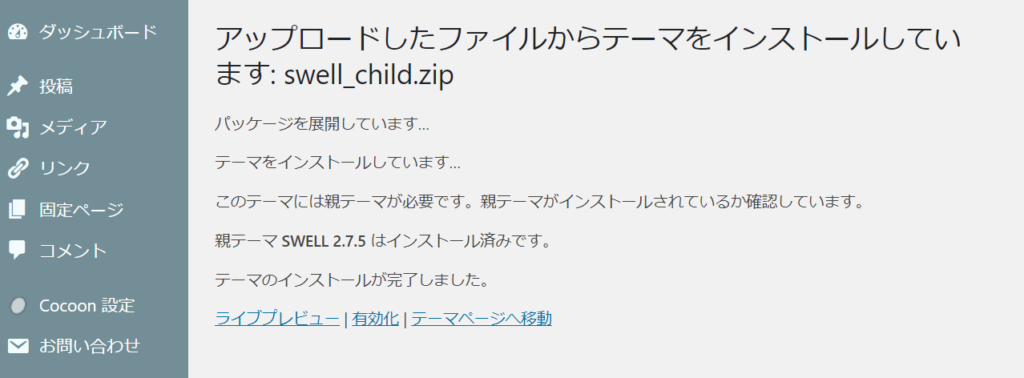
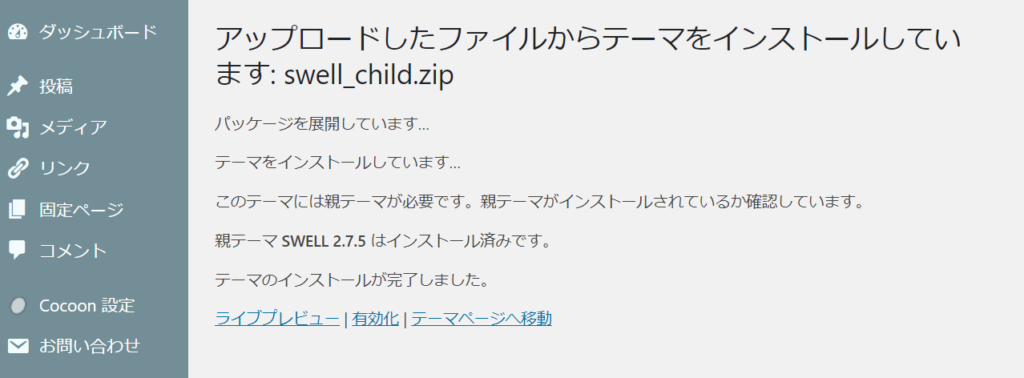
次に、同じ手順で「子テーマ」もアップロードしましょう。


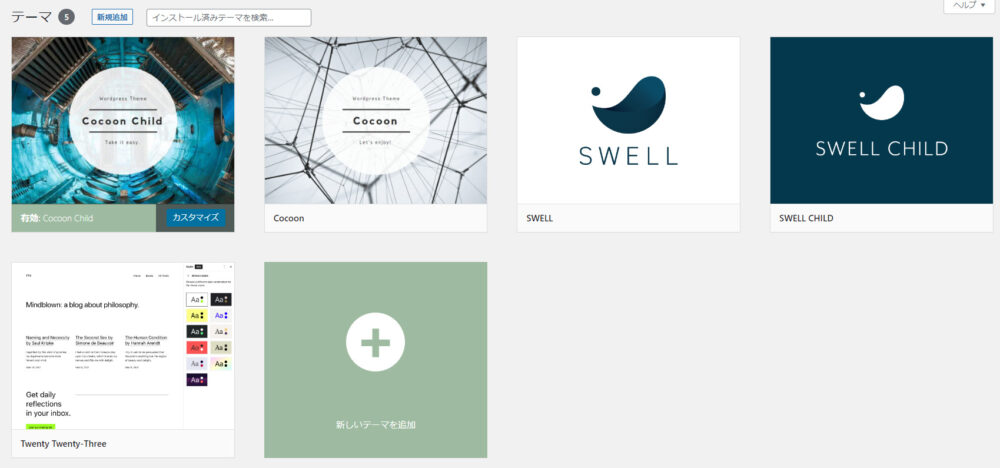
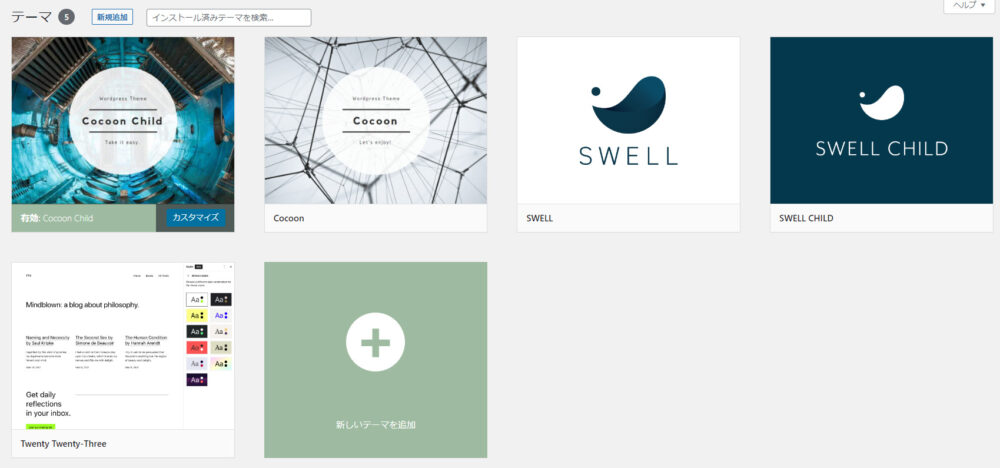
SWELL本体とSWELL CHILD(子テーマ)の両方が表示されていればOKです!





子テーマを有効化することで、将来カスタマイズしても本体アップデートの影響を受けません◎
STEP4:乗り換えサポートプラグインの有効化



テーマを入れたら、すぐSWELLに切り替えていいんですか?



その前に、「乗り換えサポートプラグイン」を入れましょう!
SWELLでは、他テーマからの移行をスムーズにする「乗り換えサポートプラグイン」が公式で用意されています。
会員専用サイト「SWELLER’S」のマイページからダウンロードできます。


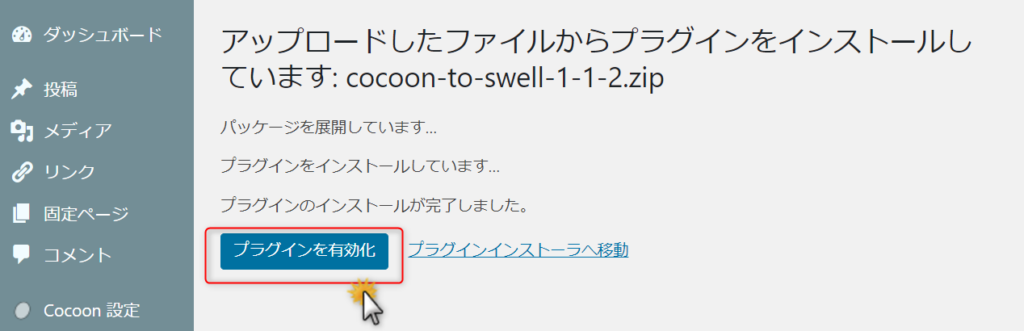
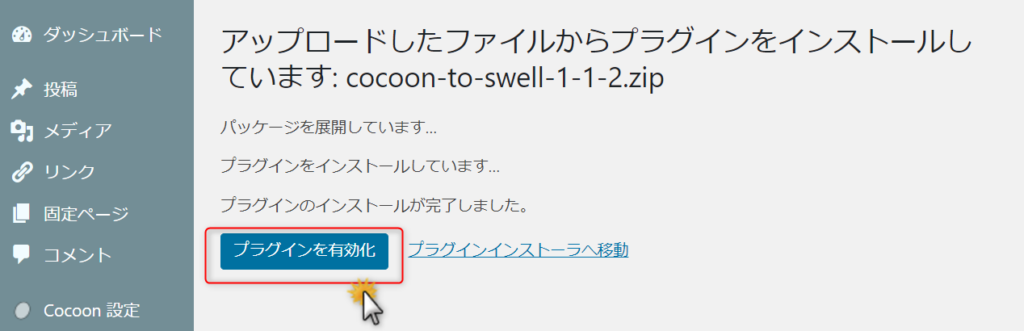
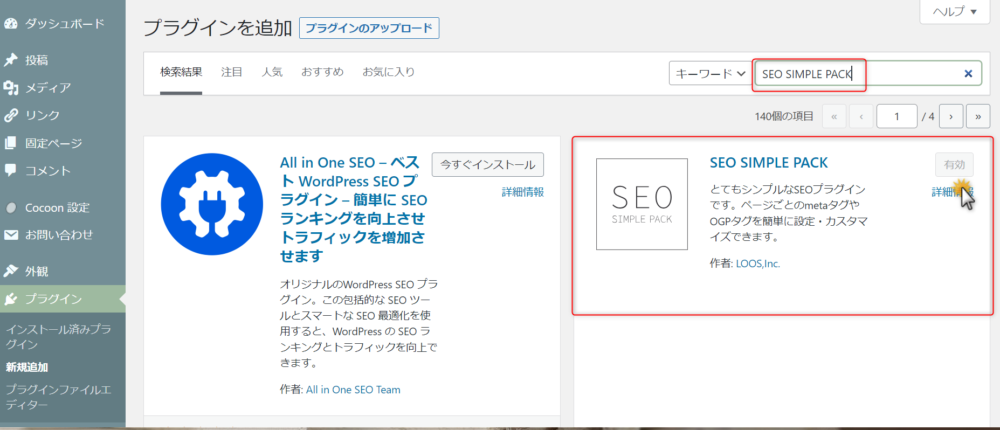
WordPress管理画面 →「プラグイン」→「新規追加」→「プラグインのアップロード」からzipファイルをアップロード。
アップロード後は「有効化」も忘れずに!


これで、デザイン崩れをある程度防いだままスムーズに切り替えられるようになります◎
Cocoon以外にも、JINやSANGOなど主要テーマにも対応してます◎



乗り換え対応テーマが多いのも、SWELLの魅力です♡
STEP5:SEO関連のデータを事前に移行する
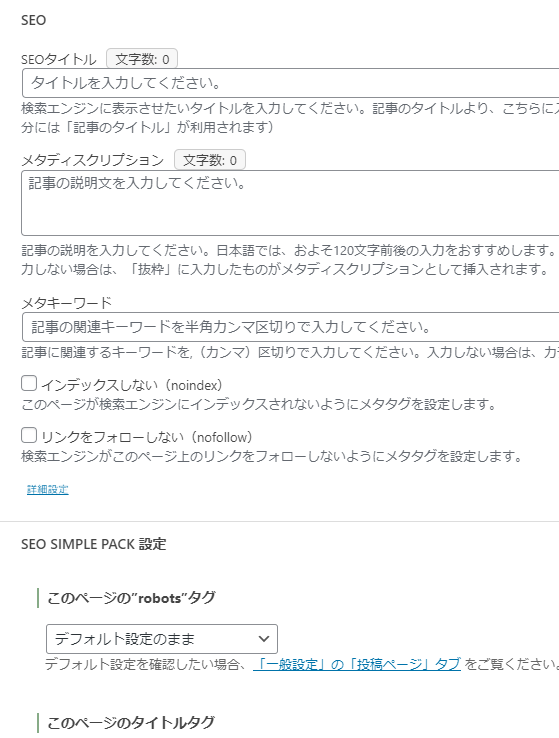
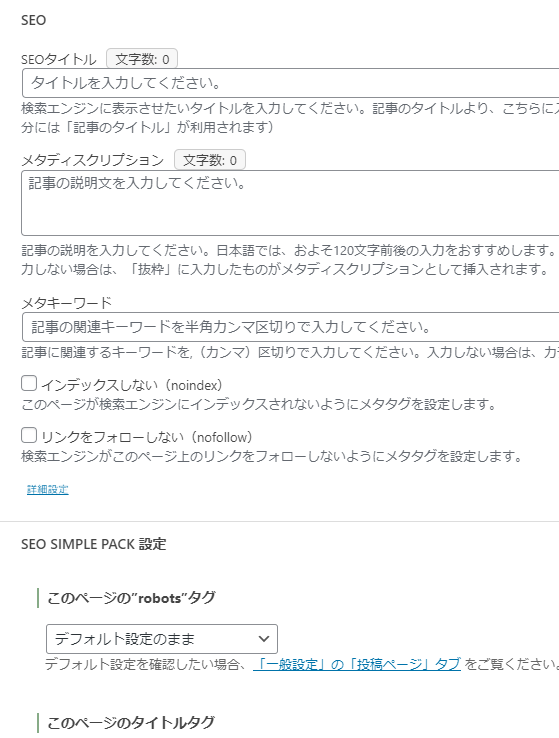
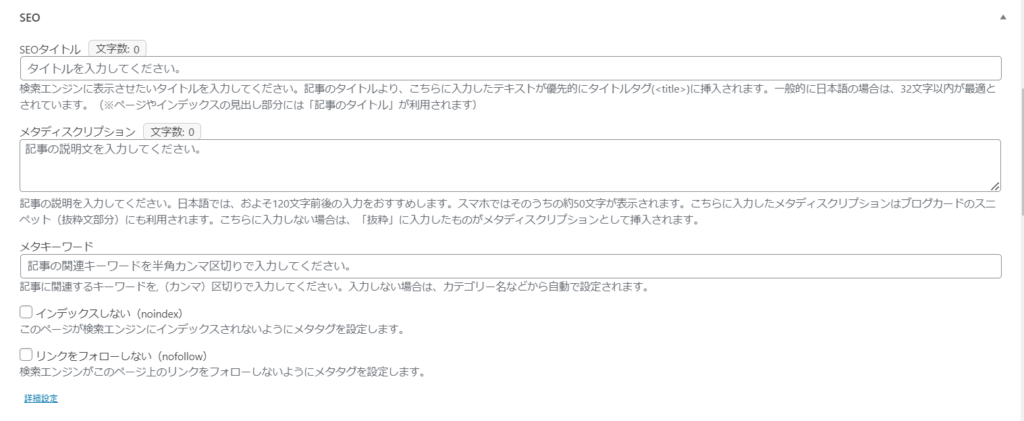
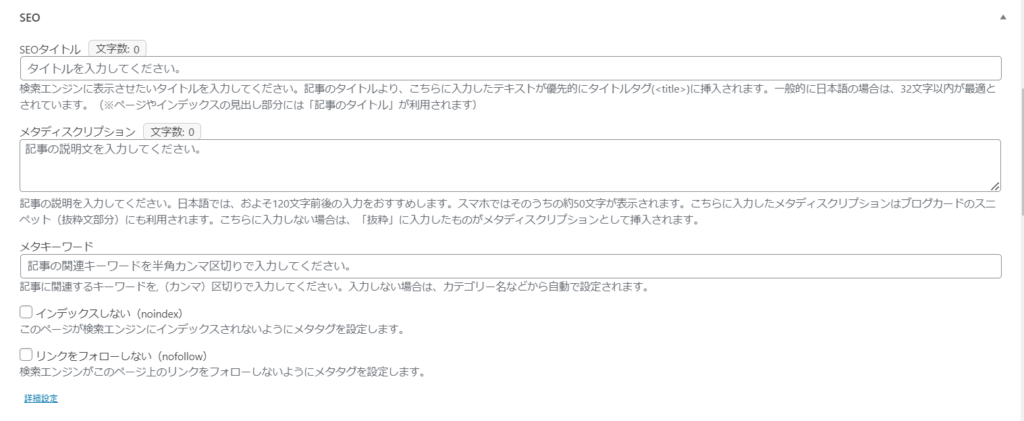
Cocoonで書いた記事に、メタディスクリプションやタイトルタグを設定していた場合は、SWELLに切り替える前に移行しておきましょう。



テーマ変更後は、入力した情報が画面から見えなくなるので要注意です!
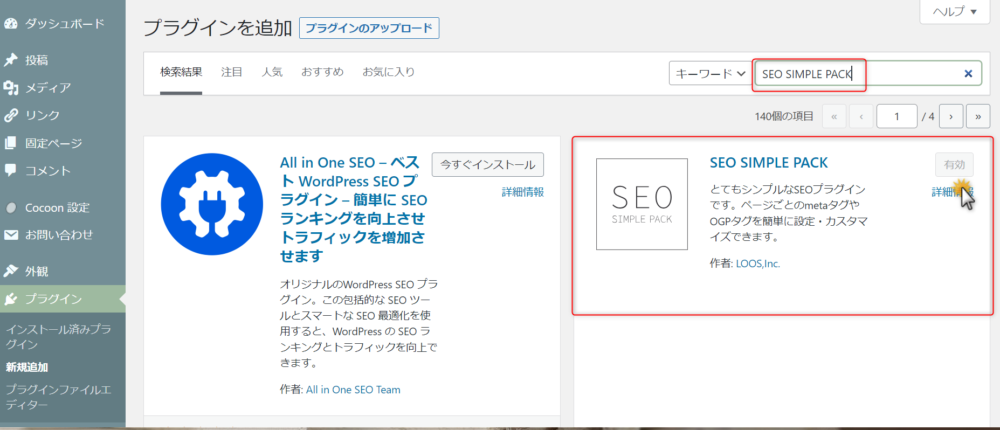
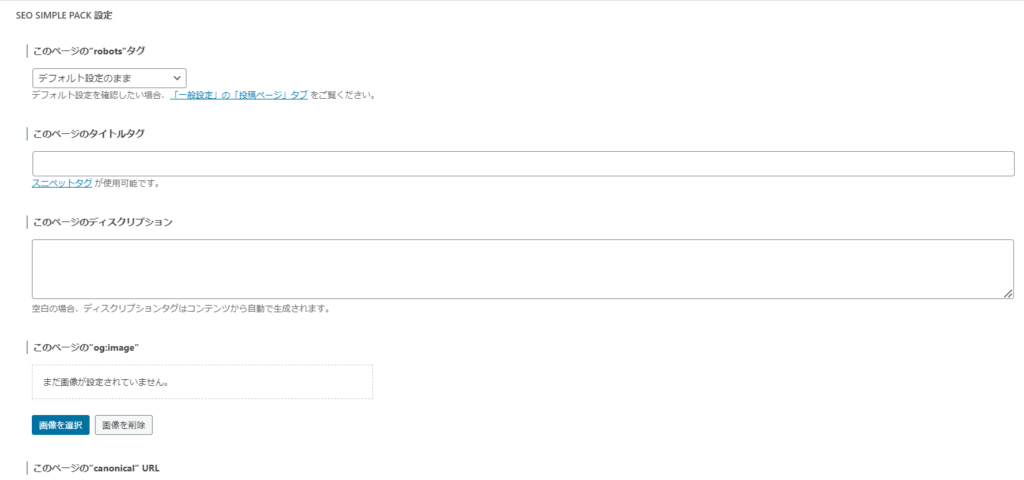
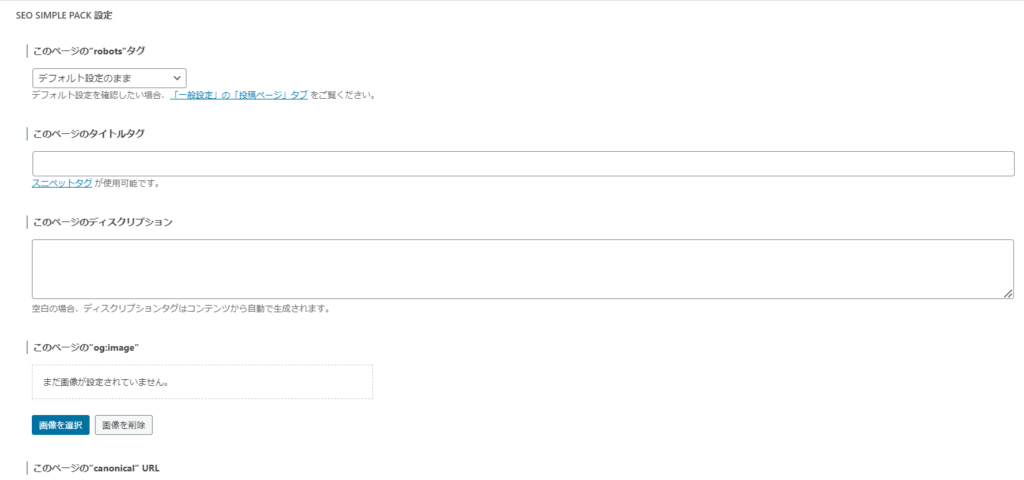
移行には、SWELL公式の無料プラグイン「SEO SIMPLE PACK」がおすすめ。


有効化すると、CocoonのSEO欄の下に「SEO SIMPLE PACK設定」が表示されるようになります。


そこに、今までCocoonで入力していた内容をコピペで移行していきましょう。


1記事ずつ丁寧に対応することで、SEO効果もキープできます◎





CSVでまとめて移行したい方は、SWELL公式サイトに方法が載ってますよ◎
STEP6:SWELLテーマを有効化する
いよいよSWELLを有効化して、新しいテーマへ切り替えます!
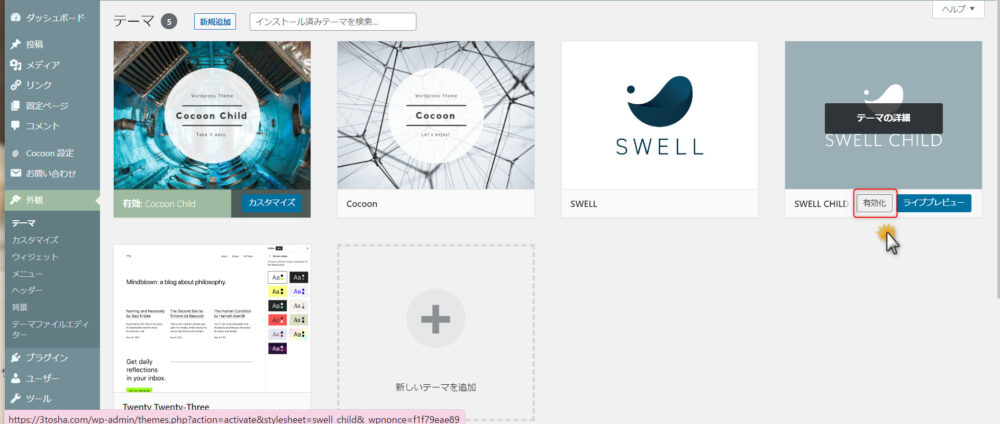
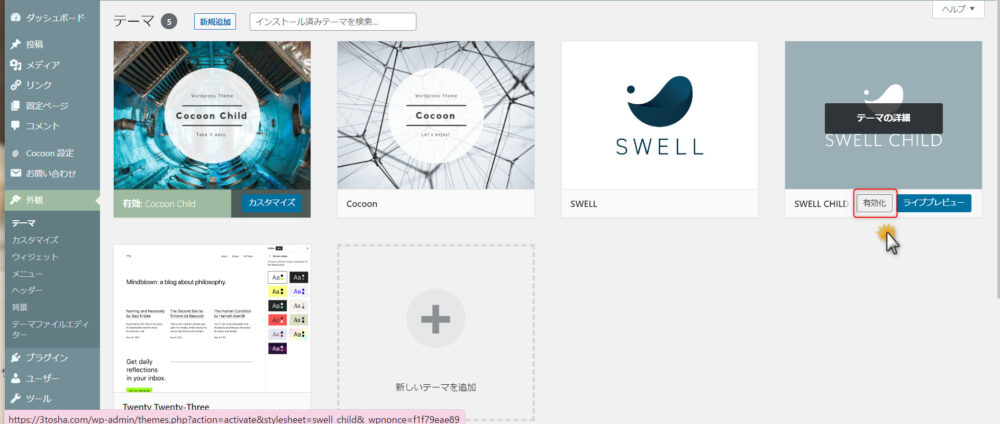
- WordPress管理画面→「外観」→「テーマ」
- 「SWELL CHILD(子テーマ)」を「有効化」


親テーマを有効化するのではなく、必ず「子テーマ」を有効化しましょう!



子テーマを使えば、アップデート時にカスタマイズ内容が消える心配もありません◎
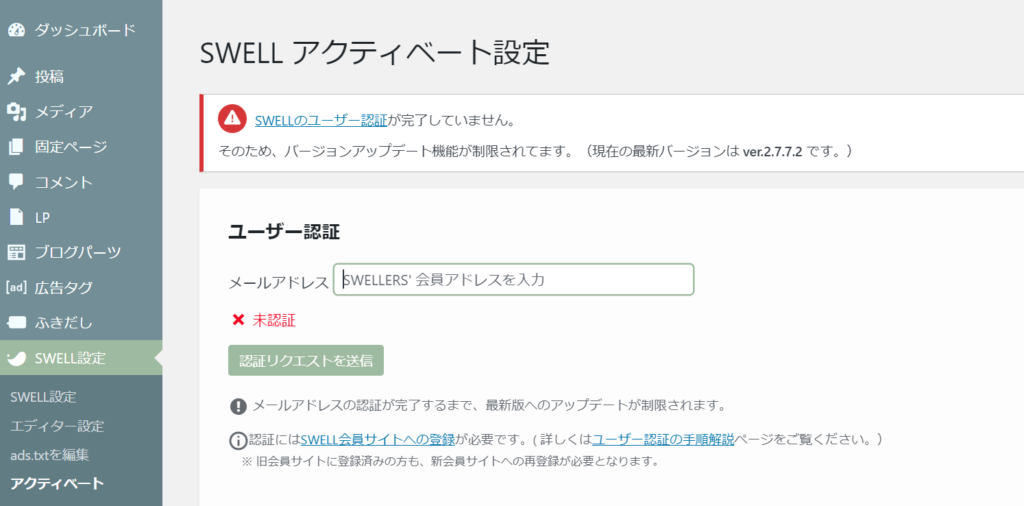
STEP7:ユーザー認証を行う
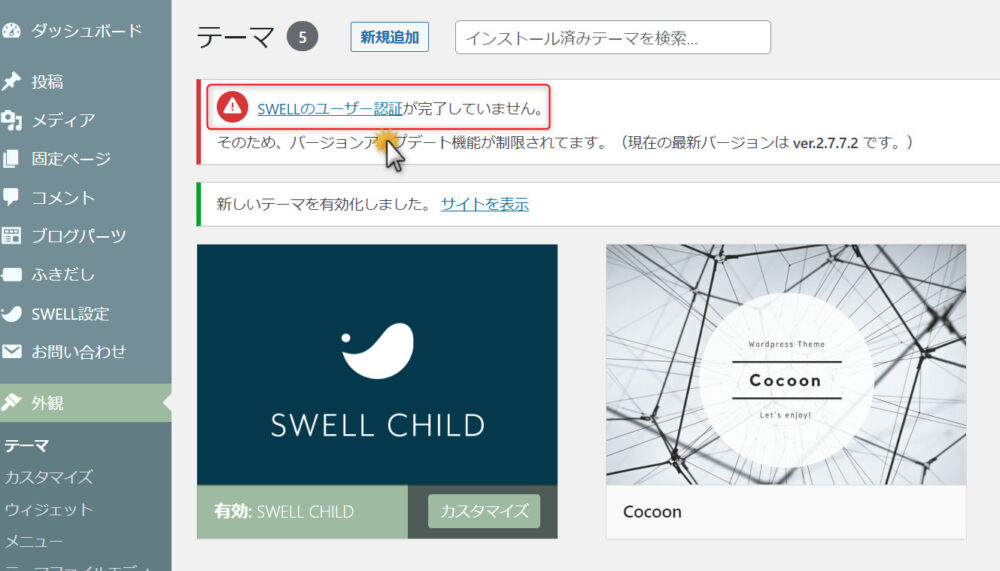
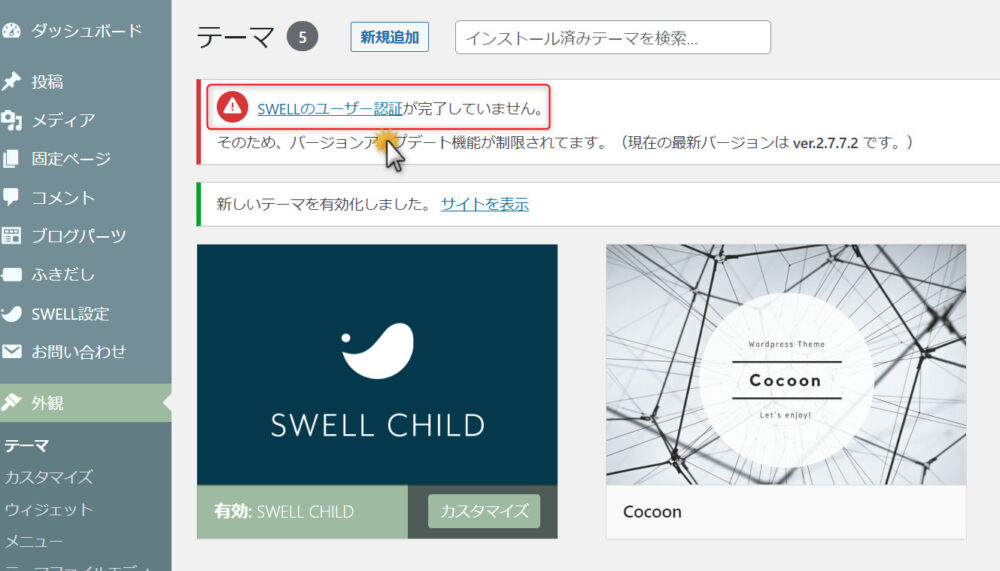
SWELLを有効化したあとは、ユーザー認証(アクティベート)を忘れずに!
認証をしておくことで、最新版へのアップデートや、会員限定サポートを受けられます◎
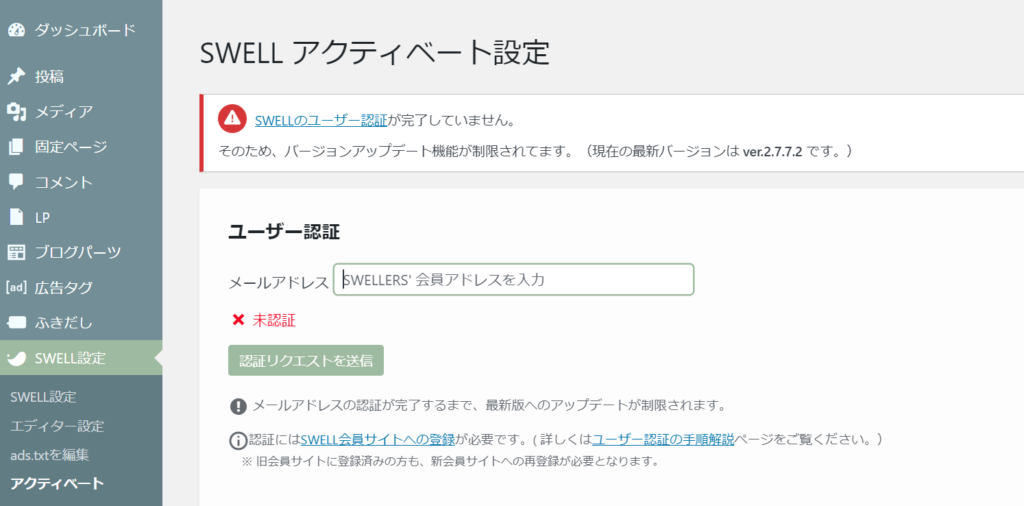
- 「SWELL設定」→「アクティベート」タブを開く
- 購入時のメールアドレスを入力
- 「認証リクエスト」をクリック
- 届いたメール内のURLをクリック









認証は一度だけでOK!安心してSWELLを使いましょう♪
STEP8:SWELLの初期設定(デザイン・OGP・ふきだし等)
SWELLを有効化したら、まずは「初期設定」をしていきましょう!
Cocoonで設定していたデザインや装飾の多くは引き継がれないため、ここでしっかり整えるのがポイントです◎
- カラー設定・ボタン色などの再調整
- ふきだしの再作成(Cocoonと仕様が異なる)
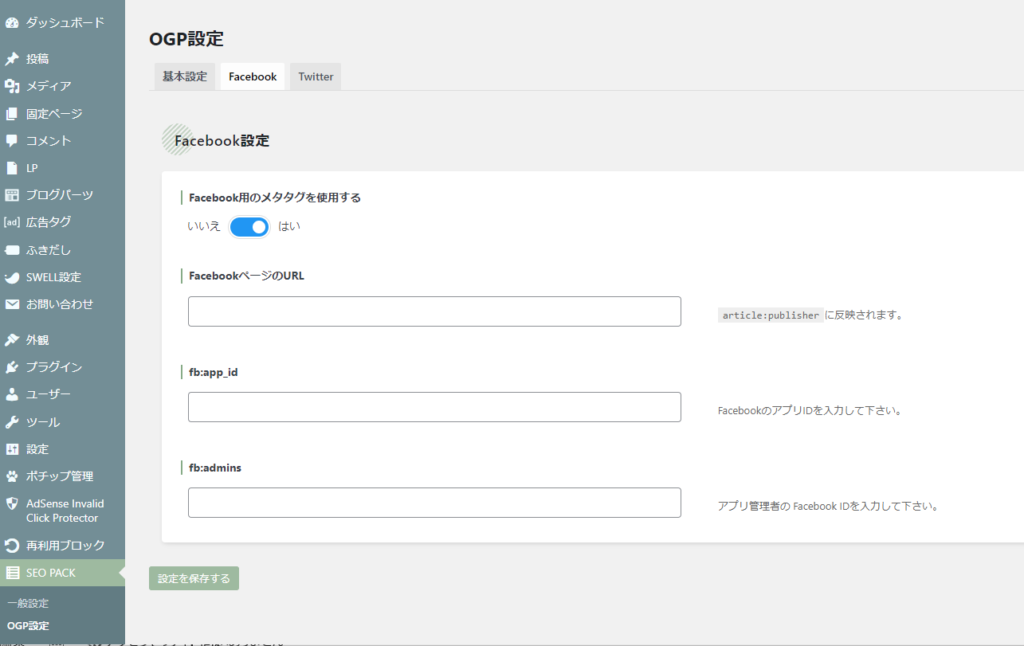
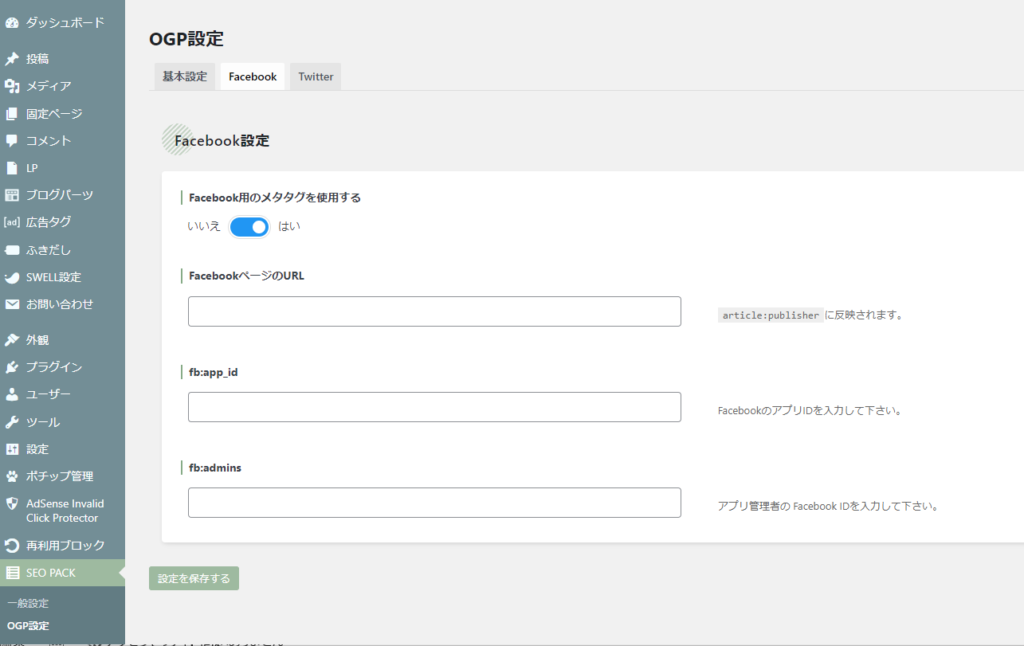
- OGP画像の登録
- Font Awesomeの有効化
特に「ふきだし」は、Cocoonのものがそのまま使えません。
SWELL専用で新しく作成する必要があるので、ふきだし機能の使い方を参考に1つずつ設定しましょう◎


OGP画像は、SNSシェアされたときの見た目を整えるために大切です。



Canvaで「1200×630px」で作ると、ぴったり表示されますよ♪
「Font Awesome」もSWELLでは対応済みなので、設定からバージョンを選ぶだけでOK!
「SWELL設定」→「Font Awesome」からv5 または v6を選択しましょう。



わたしは最新のv6にしてます♡アイコンたっぷりで可愛い!
このステップを終えると、ブログの見た目や表示も整い、SWELLの快適さを実感できるようになります◎
SWELL公式サイトにある「初期設定ガイド」が役立ちます◎



ここまでお疲れさまでした!あと少しですよ〜♡
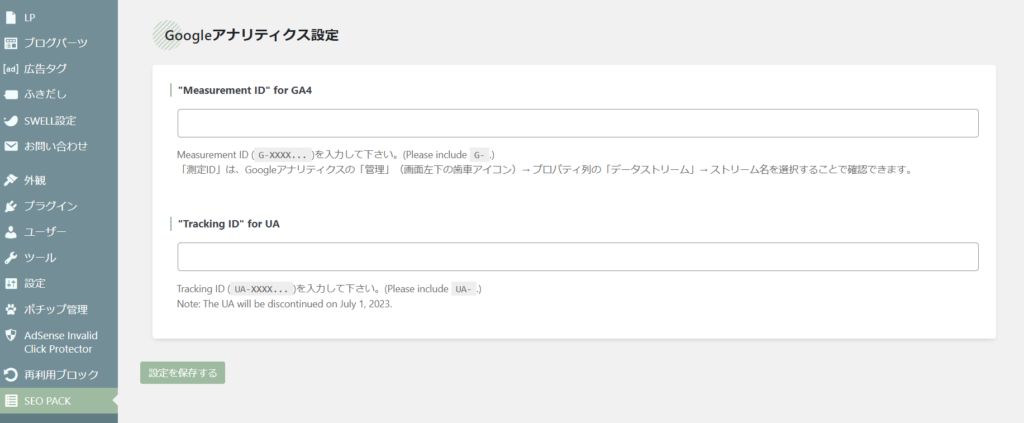
STEP9:Googleアナリティクス・サーチコンソール再設定
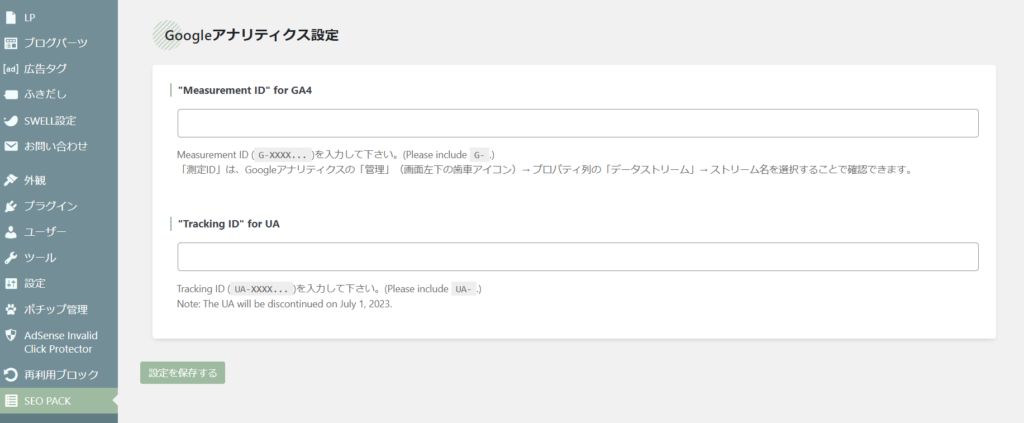
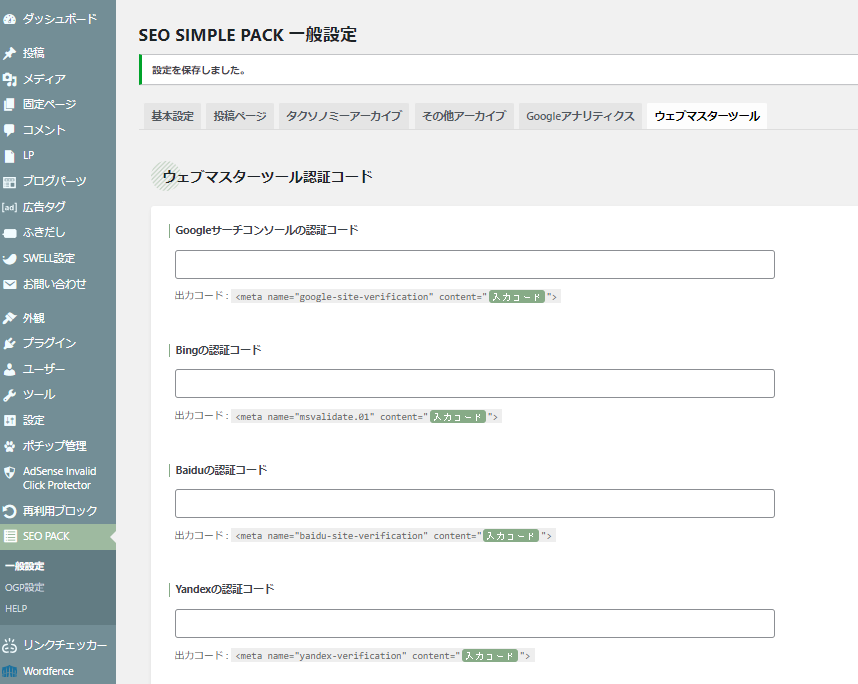
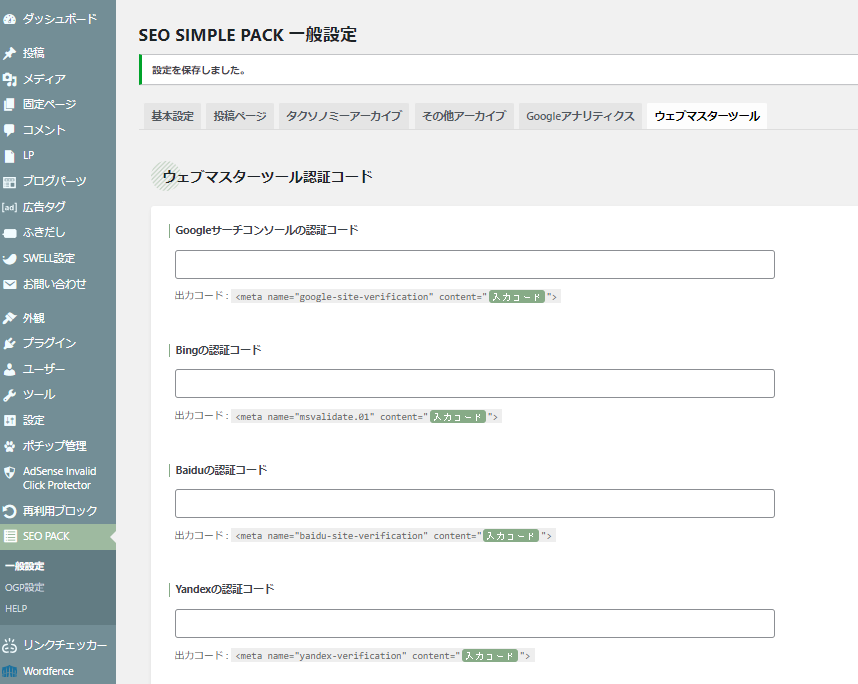
テーマ変更により、アクセス解析やSEO設定がリセットされていることがあります。
「SEO SIMPLE PACK」の一般設定から、トラッキングIDやmetaタグを再設定しておきましょう!







移行後すぐに設定しておけば、計測も途切れず安心です◎
STEP10:記事のリライト&キャッシュ削除
SWELLに移行したあとは、記事のデザインやレイアウトが崩れていることがあります。
とくにCocoon特有の装飾やボックス、ふきだしなどは、見た目が変わってしまうことがあるので注意しましょう。
- 見出しの階層が崩れていないか
- 文字装飾(マーカー・太字など)の表示確認
- 画像の大きさや配置ずれがないか
- ふきだしがSWELL用に変更されているか
確認しながら、必要に応じて修正・リライトをしていきましょう。
全記事のチェックが終わったら、WordPressのキャッシュも削除しておくと安心です。



テーマ移行後は、記事チェック&キャッシュ削除を忘れずに◎
STEP11:不要なテーマ・プラグインの削除
記事のリライトと最終チェックが終わったら、不要なテーマ・プラグインを削除してスッキリさせましょう。
- Cocoon / Cocoon Child テーマ
- 乗り換えサポートプラグイン
- 不要になった旧プラグイン
とくに「乗り換えサポートプラグイン」は、使い終わったら削除してOKです。
残しておくと、ページ速度が遅くなったり、余計なエラーの原因になることもあるので注意してください。



スピード改善にもつながるので、早めに削除がおすすめです♡
まとめ:CocoonからSWELLに乗り換えて感じたこと
今回は、わたしがCocoonからSWELLに移行した理由と、初心者さんにおすすめしたいポイントをご紹介しました。
- 「おしゃれなサイトにしたい」気持ちがSWELLで実現
- デザインに悩まず記事に集中できるように!
- 初心者でも扱いやすく、サポートも安心
最初は「有料テーマってどうなんだろう…?」と不安もありましたが、SWELLに変えて本当によかったと今では心から思っています。
もちろん、テーマを変えただけで収益がすぐ上がったわけではないけど、「読者に届けたい内容を書くことに集中できるようになった」のは大きな変化でした◎



デザインに悩んで止まっていた時間を、記事執筆に使えるようになったのが一番の収穫です♪
SWELLで「おしゃれにしたいけど難しい…」を手放して、読者に伝えたいことに集中できるブログをはじめましょう◎
\ SWELL公式サイトはこちらから /