読者さん
読者さんサイトがなかなか開かないのですが…



画像サイズが大きいのかもしれませんね。
サイトの表示スピードが遅く、イライラすることってありますよね。
表示スピードが遅い原因のひとつに、画像サイズが影響していることがあります。



画像サイズ?大きい方がキレイで良いと思ってました。
この記事では、画像圧縮プラグインを使ったサイトの軽量化について解説します。
画像を圧縮してサイトを軽量化するプラグイン
WordPressで記事が増えていくと、自然と扱う画像の枚数も増えて行きます。
画像のサイズが大きいと、サイトの表示速度を低下させるという問題が起きます。
サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまいます。



画像の圧縮・最適化ができるプラグイン『EWWW Image Optimizer』がおすすめです。
画像圧縮プラグイン『EWWW Image Optimizer』設定方法
『EWWW Image Optimizer』はすでにワードプレスにアップされている画像も一括で圧縮してくれます。
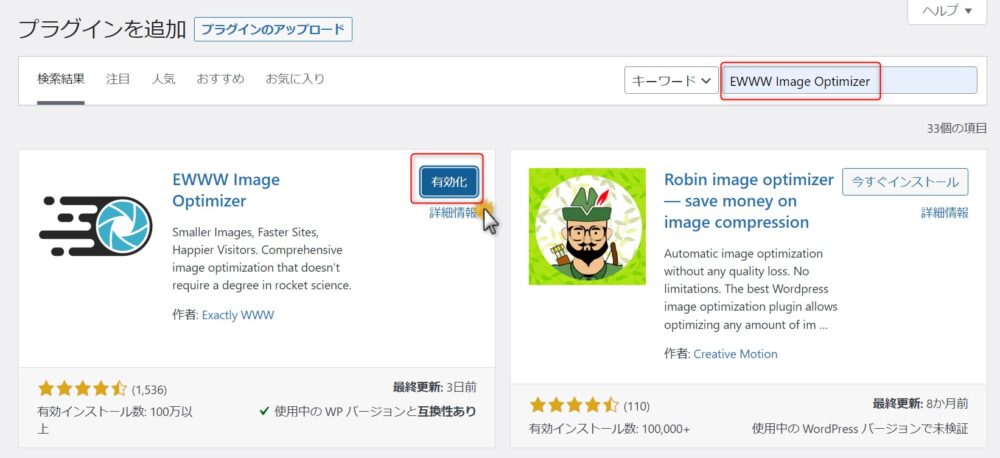
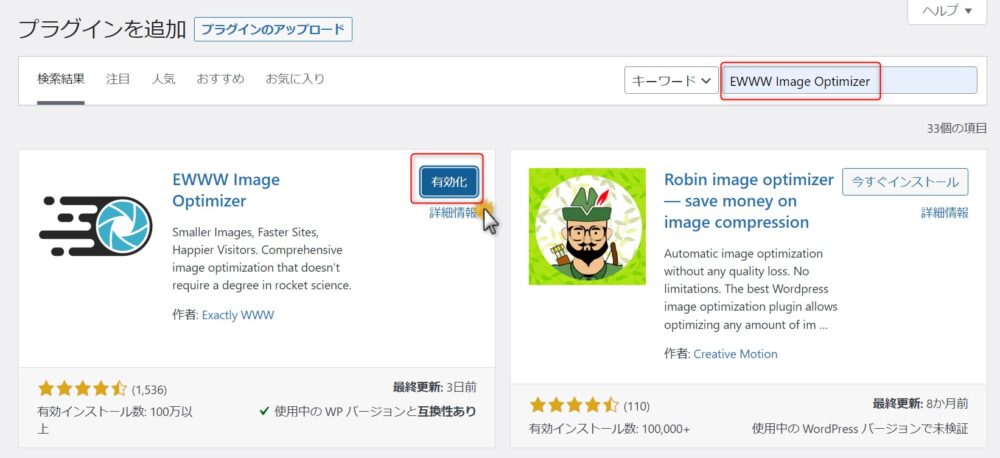
プラグイン『EWWW Image Optimizer』をインストールし有効化します。


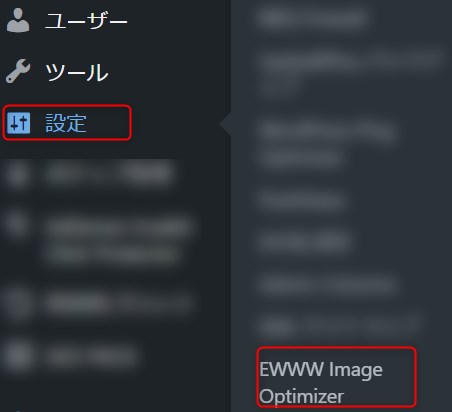
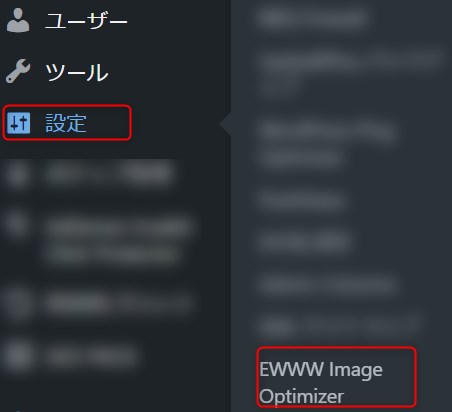
ワードプレスの管理画面から設定→『EWWW Image Optimizer』に進みます。


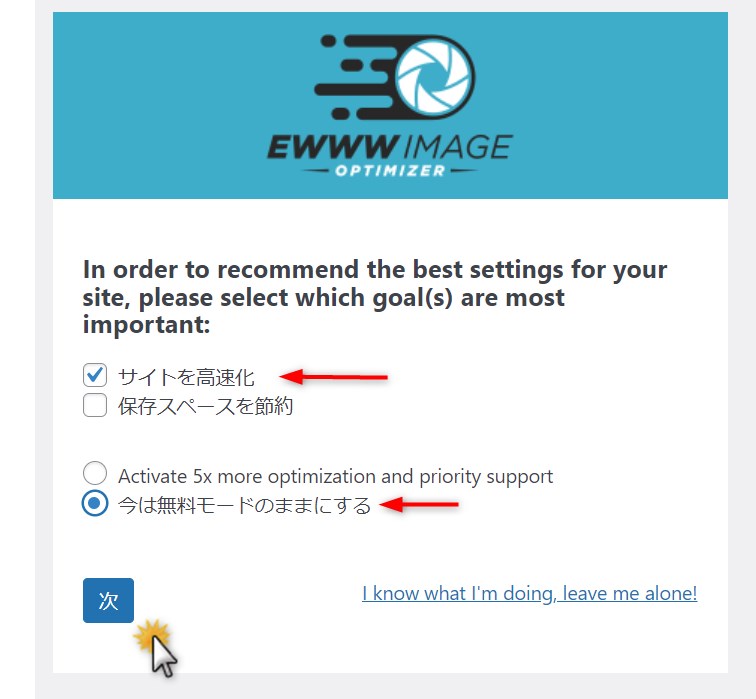
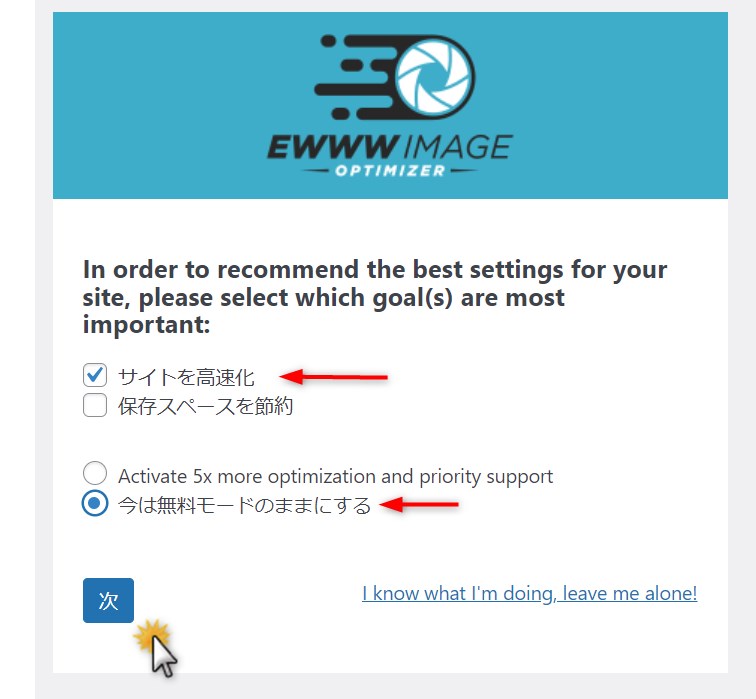
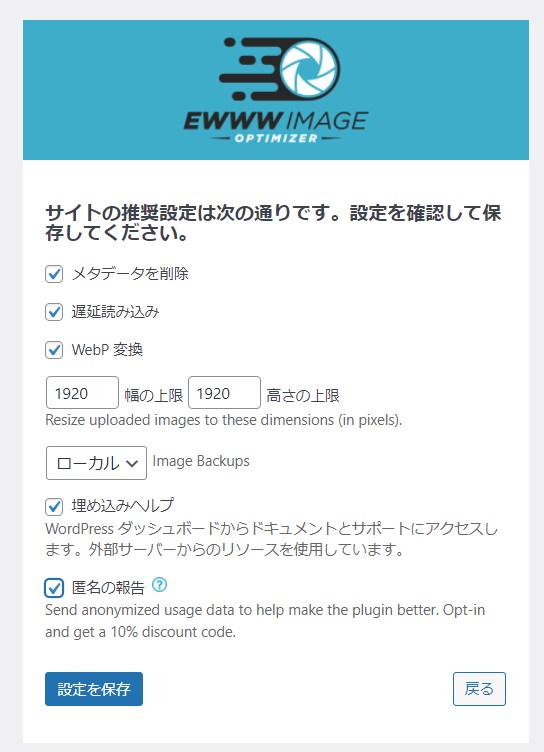
最初は下記↓の画面が表示されます。


サイトを高速化
今は無料モードのままにする
にチェックし、次へ進みます。


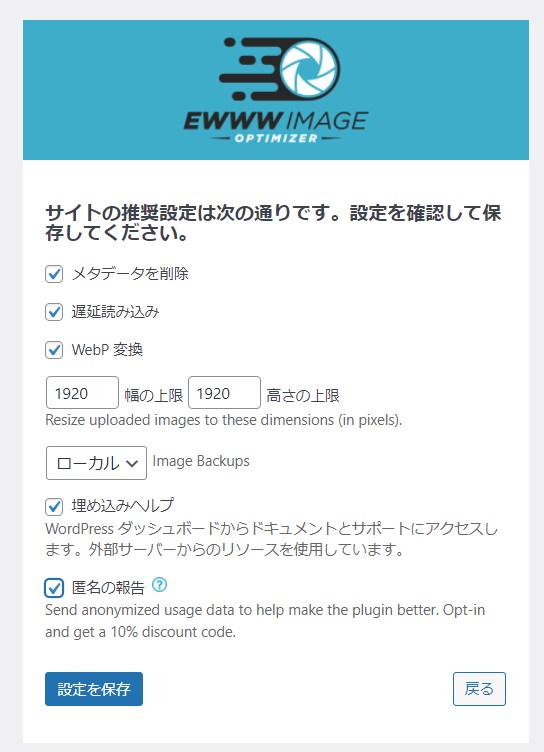
こちら↑は設定を変えずにそのまま設定保存します。


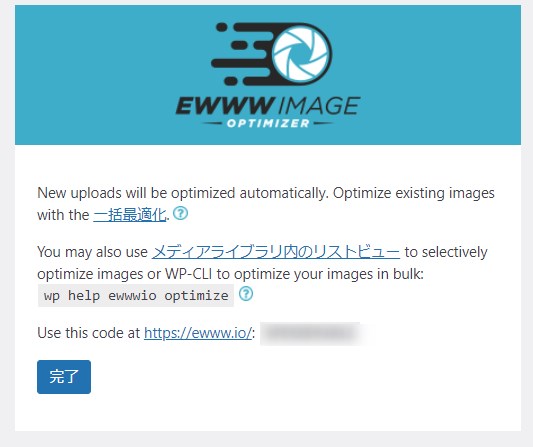
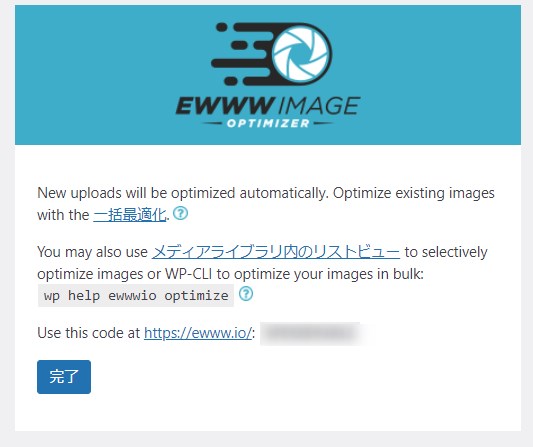
上記↑も設定を変えずに、そのまま完了でOKです。
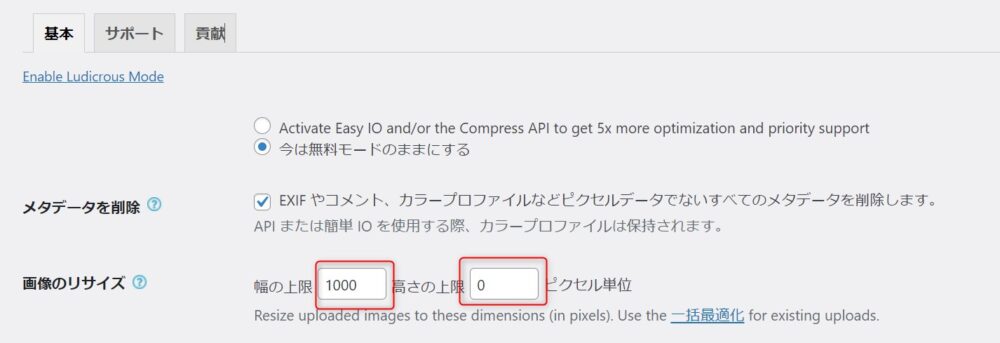
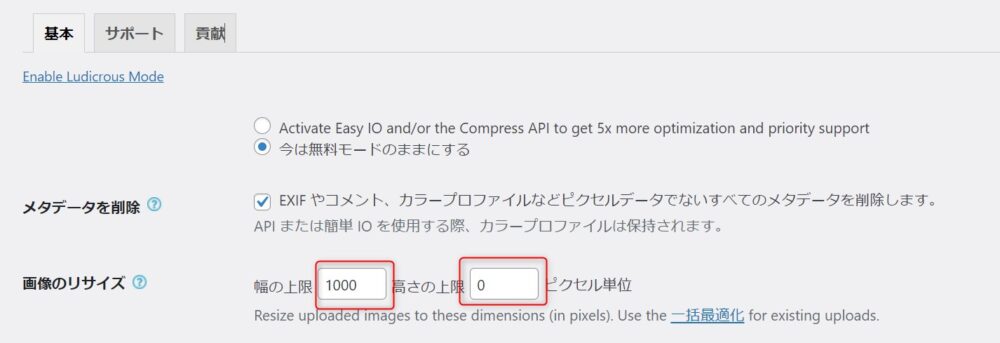
画像のリサイズ設定をすると、アップロードした画像を自動でリサイズしてくれます。





SWELLの場合は、幅を1000pxに設定しておくと、アイキャッチ画像もキレイにはいります。
初期設定が完了したら、画像を圧縮していきます。
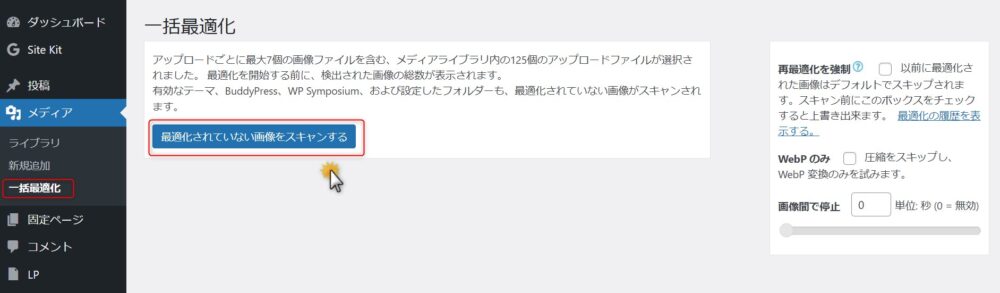
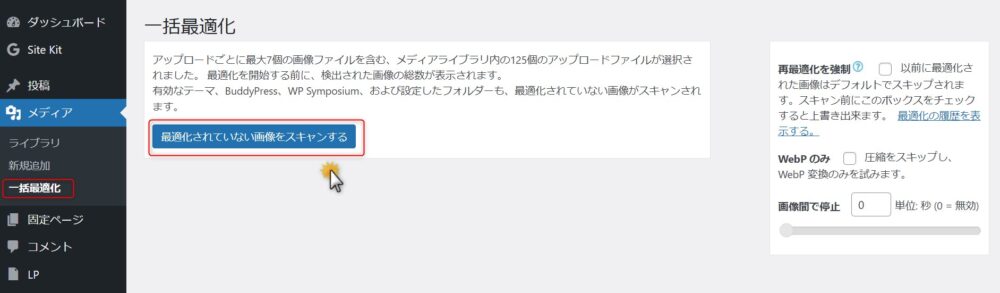
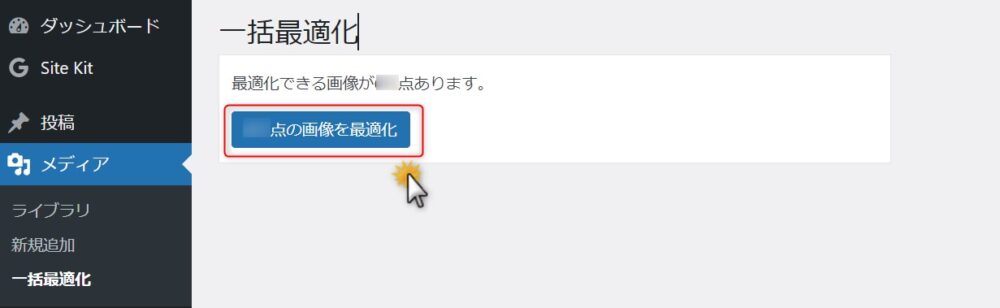
ワードプレスの管理画面からメディア→一括最適化に進み、最適化されていない画像をスキャンするをクリックします。




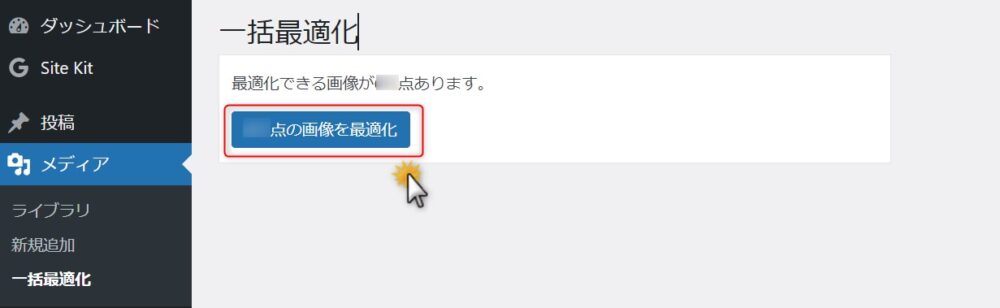
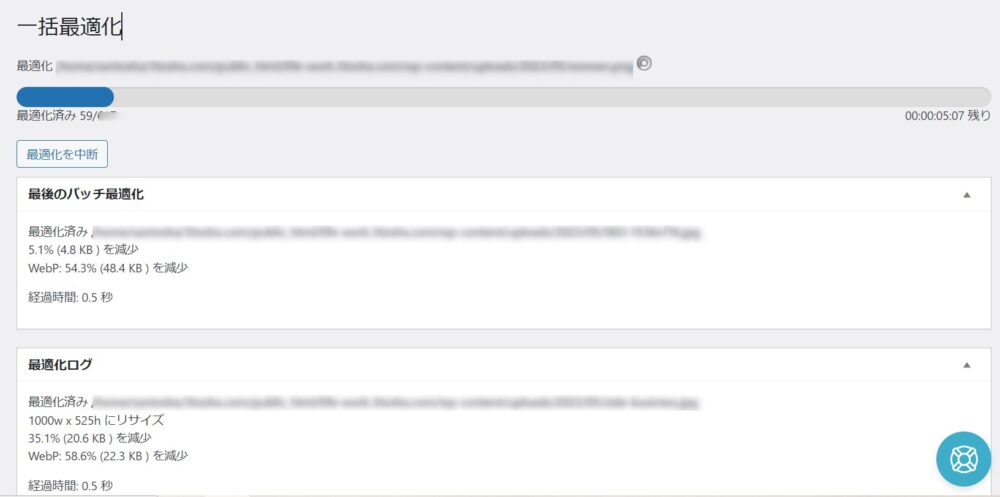
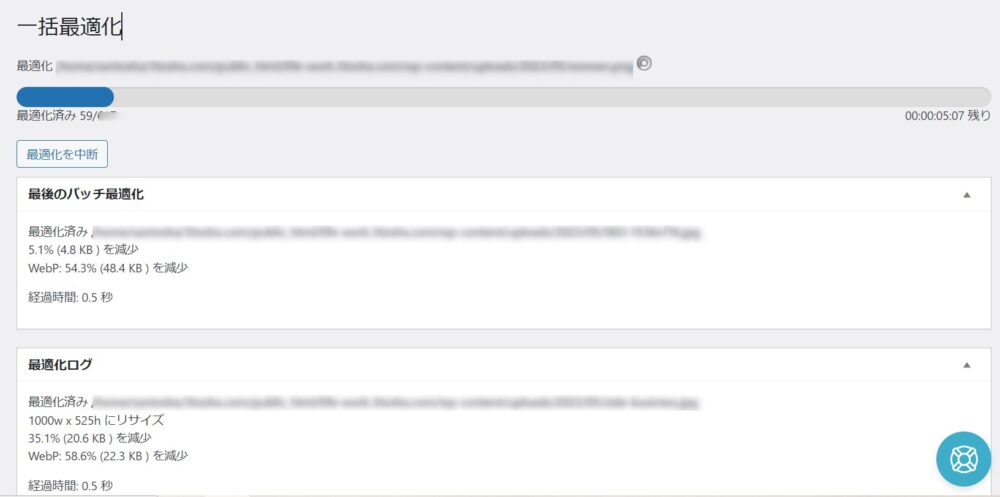
『○点の画像を最適化』をクリックすると、画像の最適化がはじまります。





設定後にアップロードした画像は、自動で圧縮してくれます。


画像を圧縮プラグイン『EWWW Image Optimizer』まとめ
プラグイン『EWWW Image Optimizer』を使えば、ブログにアップロードする前に、画像のリサイズ、圧縮をする手間が省け、サイトが軽量化されます。



すでにアップされている画像も自動で圧縮してくれるんですね~



画像を最適化して、サイトスピードを改善しましょう!