読者さん
読者さんあれ?記事いつ修正したんだっけ?



最終更新日がわからないと不便な時ありますよね。
ワードプレスで記事が増えてくると、リライト作業をすることが増えます。
でも、管理画面に最終更新日が表示されていないと、どの記事を修正したのか分かりにくいですよね。
そこで、管理画面に「最終更新日」を表示する方法を紹介します。
- 最終更新日が表示されない原因
- プラグイン「Admin Columns」の導入
- 最終更新日の表示設定



プラグインを使えば、簡単に設定できますよ♪
最終更新日が表示されない原因
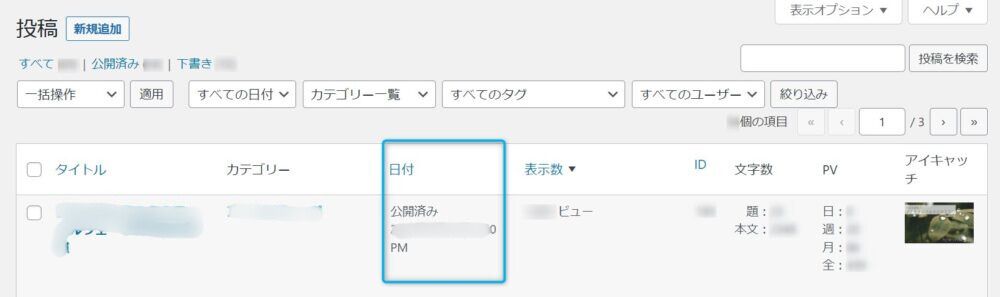
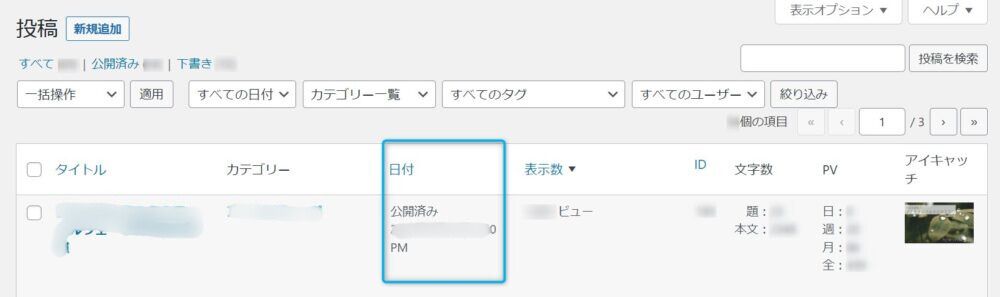
ワードプレスの管理画面では、デフォルトでは「公開日」しか表示されません。





どの記事をリライトしたのかが分からなくて不便ですね。
ネットで調べると、「PHPファイルを編集する方法」が紹介されていますが、プログラミングの知識が必要なため、初心者には難易度が高めです。



PHPファイル?なんだか難しそう…。



安心してください!「Admin Columns」というプラグインを使えば、簡単に管理画面へ最終更新日を表示できますよ。
ワードプレスの管理画面に最終更新日を表示する方法
プラグイン「Admin Columns」を使うことで、投稿一覧ページに最終更新日を追加できます。 以下の手順で設定しましょう。



たった3ステップで簡単に設定できますよ♪
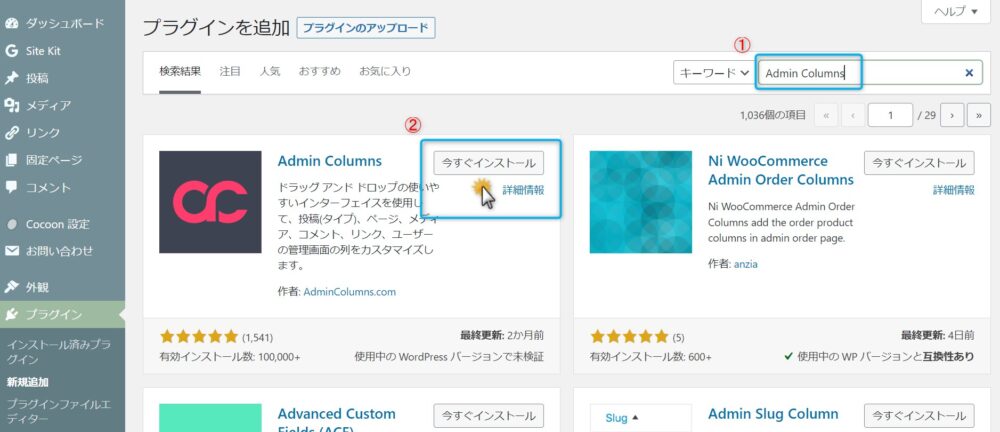
STEP1:プラグイン「Admin Columns」をインストール


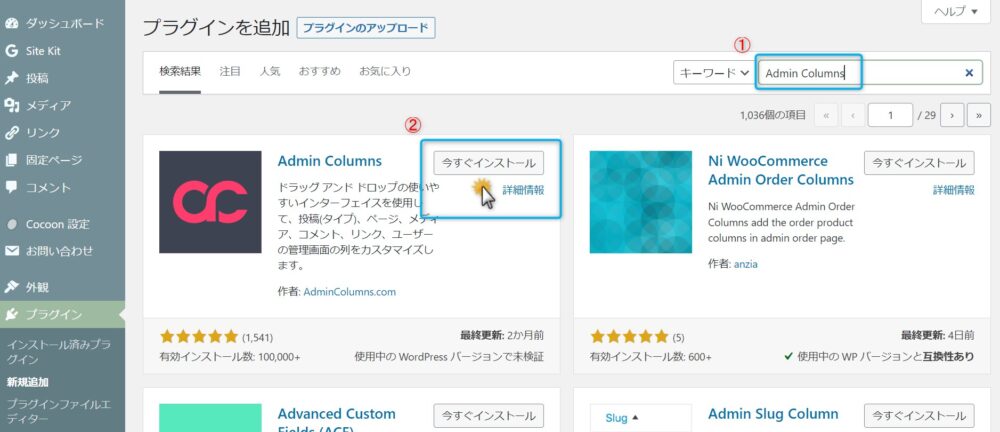
- ワードプレスにログインし、「プラグイン」→「新規追加」をクリック
- 検索ボックスに「Admin Columns」と入力
- プラグインが表示されたら「今すぐインストール」をクリック
- インストール完了後、「有効化」をクリック



これで準備完了!次に設定していきましょう。
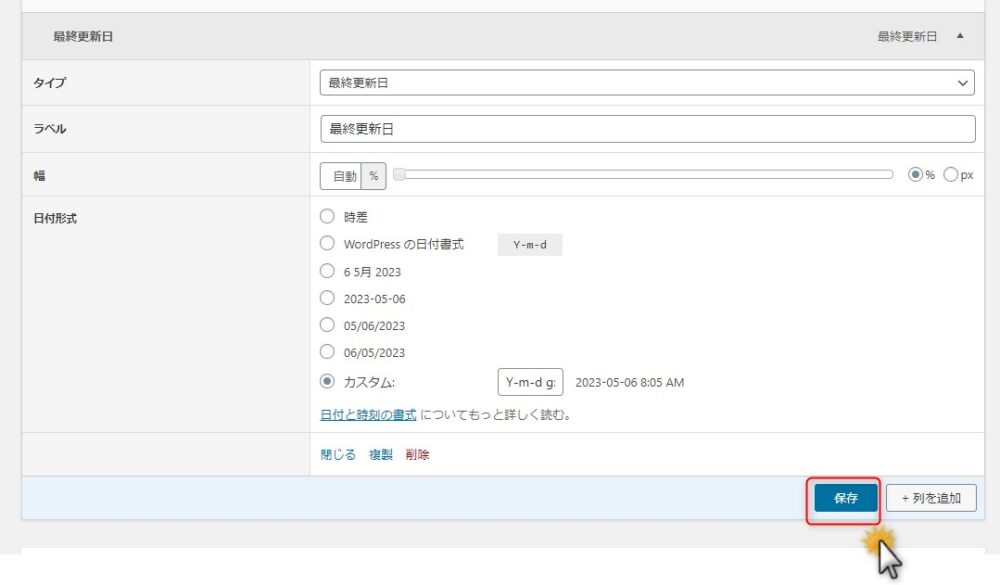
STEP2:最終更新日の表示設定


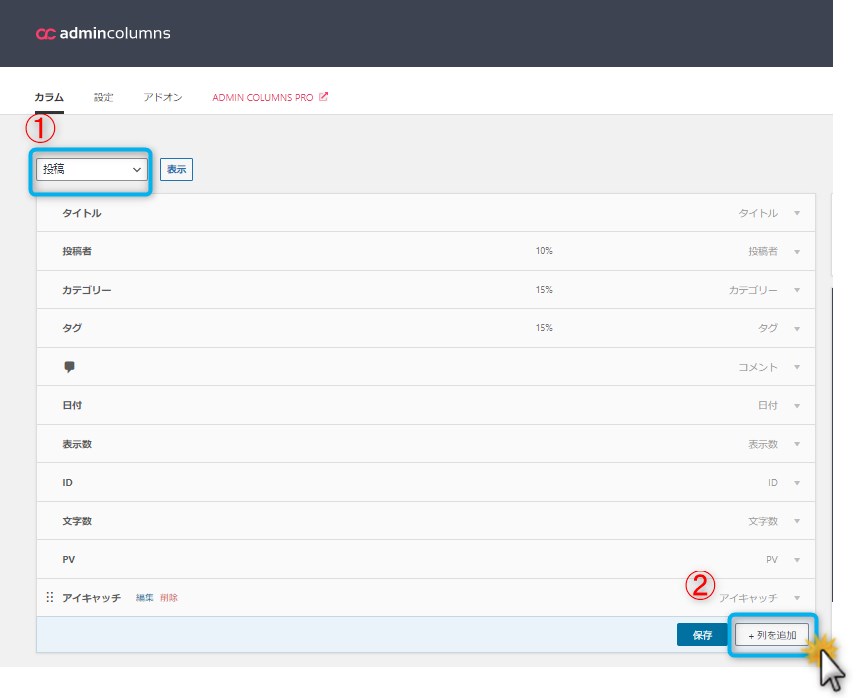
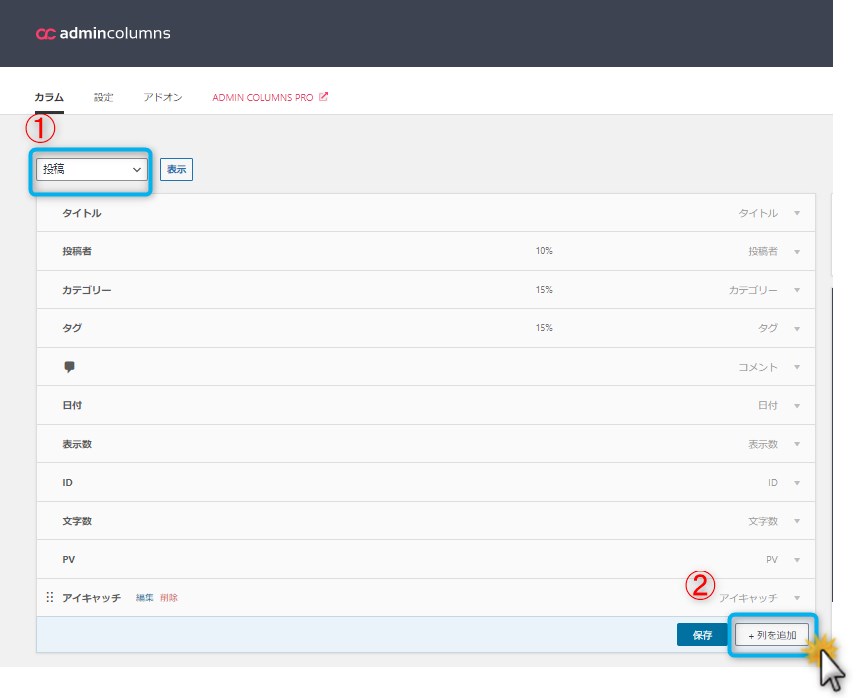
- 「設定」→「Admin Columns」を開く
- 「投稿」セクションを開き、「列を追加」をクリック
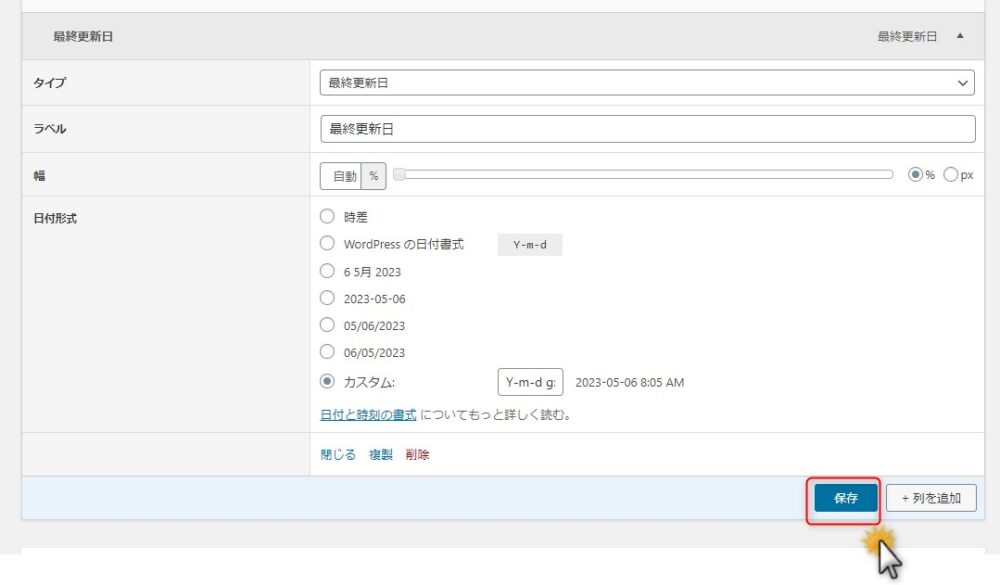
- リストの中から「最終更新日」を選択
- 日付形式を選択し、「保存」をクリック





これで投稿一覧に「最終更新日」が表示されるようになります!
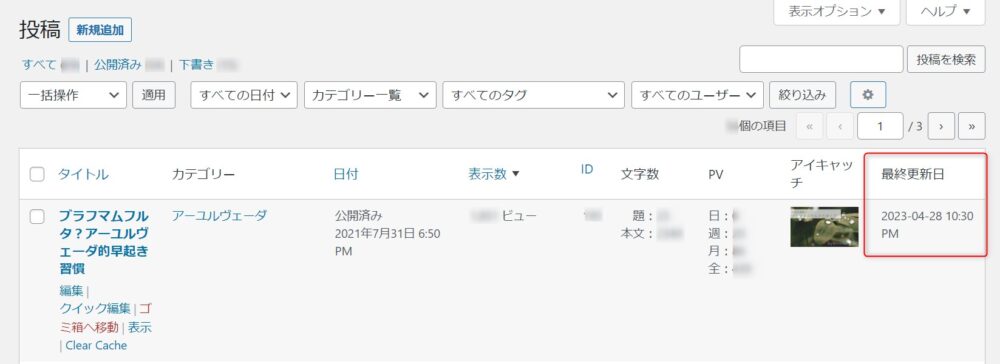
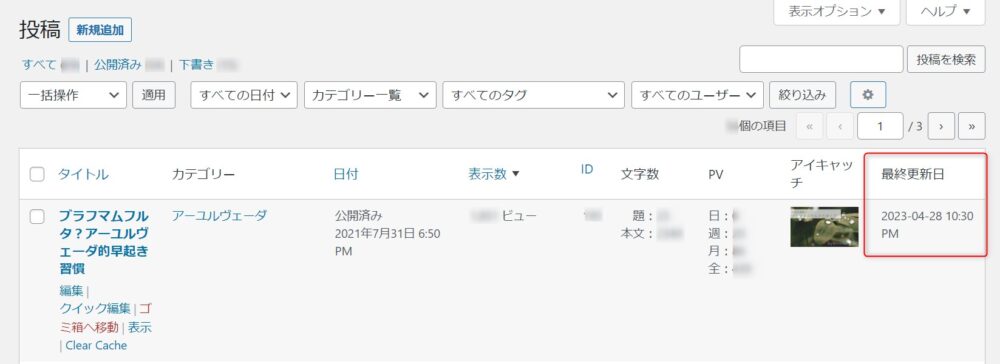
STEP3:投稿一覧で確認





投稿一覧を開くと、「最終更新日」が表示されていますね!
まとめ:最終更新日を表示してリライト作業を効率化しよう!
今回は、ワードプレスの管理画面で最終更新日を表示させる方法を解説しました。
- 「Admin Columns」を使えば簡単に最終更新日を追加できる
- PHPファイルの編集不要で、初心者でも安心
- 最終更新日を表示することで、リライト作業がスムーズに
ブログを運営するうえで、リライトはアクセスアップに欠かせない作業です。
しかし、「どの記事をいつリライトしたか分からない…」という状態だと、効率が悪くなってしまいます。
今回紹介した方法を活用すれば、最終更新日が一目で分かるので、リライト計画も立てやすくなりますよ!
ぜひ設定して、ブログの運営をもっとスムーズにしていきましょう!



これならリライトの優先順位が分かりやすくなるね!



ブログの成長には「更新」と「改善」が大切♪しっかり活用しましょう!