読者さん
読者さんCocoonの見出し、もうちょっとかわいくできたらいいのに…



その気持ち、すっごくわかります!
副業ブログや自分のメディアを育てていく中で、「読者さんに心地よく読んでもらいたい」って思いますよね。
でも、デフォルトの見出しデザインだと、なんだかちょっと味気ない…。
もっと自分らしくかわいくしたい!って思って、わたしもいろいろ試してきました。
この記事では、Cocoonの見出しをCSSでマステ風にカスタマイズする方法を、初心者さん向けにわかりやすく紹介していきます♪
わたし自身も、「CSSってムズかしそう…」って思ってたけど、画像付きでやれば意外とシンプルでした◎
- デフォルト見出しのリセット方法
- おしゃれなマステ風デザインの取り入れ方
- ブログに合う色の調整方法
「かわいい見出しにしたいけど、CSSは苦手…」という方にもやさしい内容になってるので、ぜひ一緒にトライしてみましょう◎



仕上がったときの満足感、けっこう大きいですよ!
Cocoonの見出しをかわいくカスタマイズする方法
WordPressでブログを書いていると、「もう少し見出しをかわいくしたいな…」と思うこと、ありますよね。
特に、副業や趣味ブログでは読者にやさしく伝わるデザインが大切。
見出し1つでブログ全体の印象が変わってしまうことも…!
そこで今回は、無料テーマ「Cocoon」で、初心者さんでも簡単にできる見出しのカスタマイズ方法をご紹介します♪
マステ風のデザインを取り入れれば、ちょっと味気なかった見出しも一気におしゃれに変身。
気になるところから読みたい方は、下の目次からどうぞ!
STEP1:Cocoonのデフォルトの見出しをリセット
まずは、Cocoonの見出しデザインをカスタマイズする準備からスタートします。
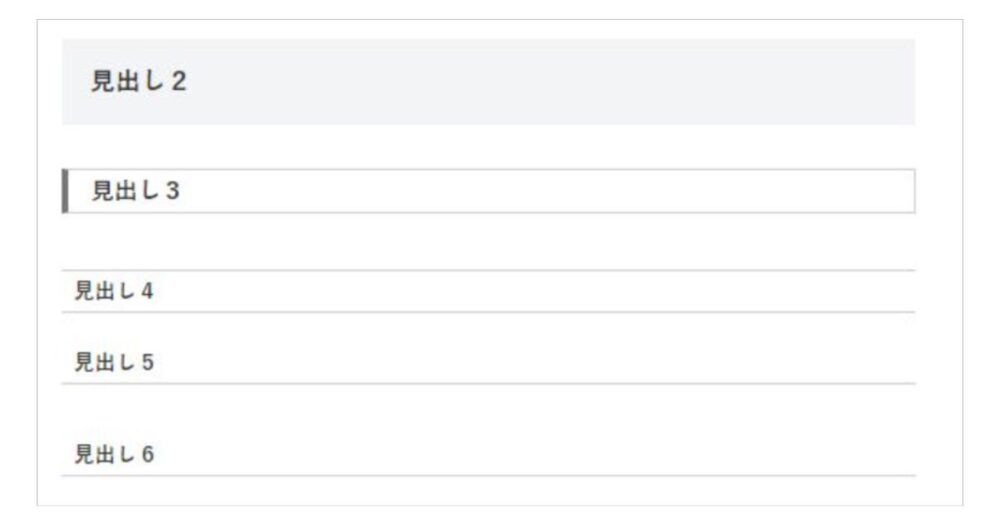
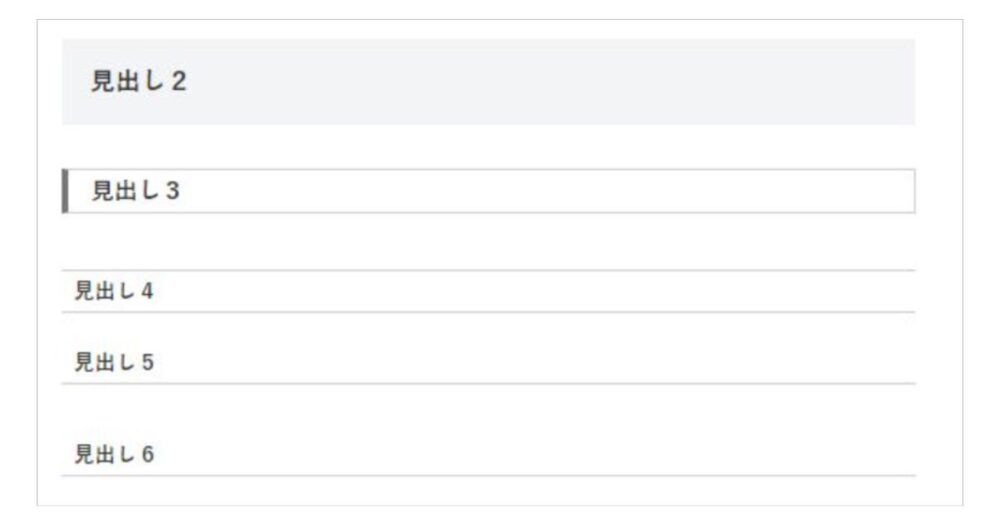
デフォルトの見出しもシンプルで見やすいのですが、「もう少しかわいさを出したいな…」という方にはちょっと物足りないかも。





シンプルすぎて、ちょっとさみしい感じも…?
そんなときは、CSSでデフォルトのスタイルを一度リセットしてから、新しい見出しを設定するのがコツです◎
ただし!カスタマイズ前には必ずバックアップを取るようにしましょう。
- プラグイン「UpdraftPlus」で簡単バックアップ
- サーバーのバックアップ機能もチェック
- カスタマイズ前のCSSをメモ帳に保存しておく



何かあっても、バックアップさえあれば安心ですね♪
ちなみに、わたしはこちらのサイトを参考にしました◎
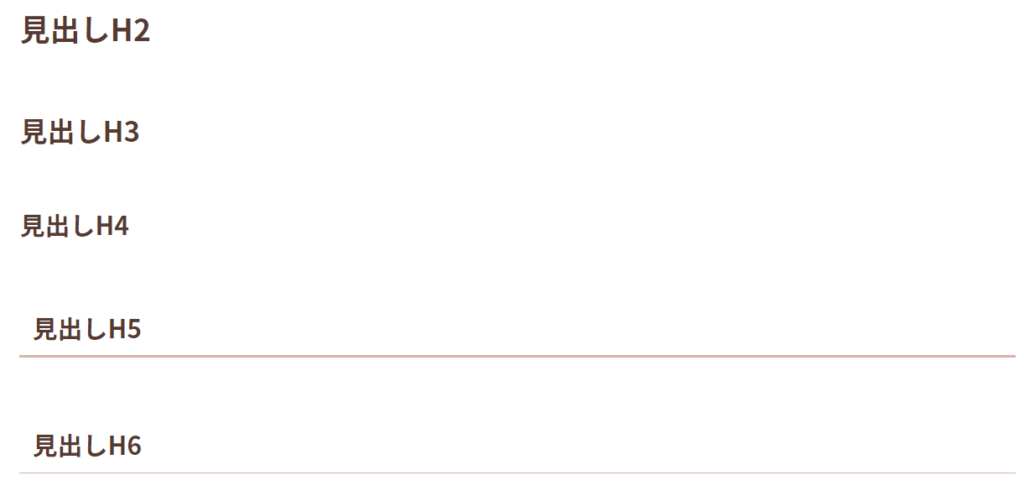
H2〜H4をリセットするだけでも、スッキリしたデザインになりますよ♪





リセットしただけで、なんだかちょっとスッキリ!
STEP2:新しい見出しを選ぶ
デフォルトの見出しをリセットできたら、次はかわいくて自分らしい見出しデザインを選んでいきましょう♪



いろいろなデザインがあって、選ぶだけでも楽しい〜!
参考になるのが、こちらのサイトたち◎




この中でも、セロテープ風のデザインに一目ぼれ♡



マステっぽくて、ナチュラルでかわいい〜!
H2・H3・H4と、使う見出しに合わせてそれぞれ選ぶと、統一感もばっちりです◎
気に入ったデザインのCSSコードをコピペして、あとでカラー調整していきます!



わたしはH2にマステ風、H3にシンプル系を選びました♪
STEP3:カラーを修正して設定
見出しのデザインが決まったら、次は色を自分のブログに合わせてカスタマイズします◎
いきなりCSSを触るのが不安な方は、メモ帳やテキストエディタにコードを貼って、カラーコードを少しずつ変えてみるのがおすすめ!



いきなり反映しちゃうより、メモ帳で試してからが安心◎
カラーコードを変えると、こんなふうに自分好みの見出しに仕上がります♪


わたしはマステ風デザインを薄めカラーに調整して、ふんわりかわいい印象にしました♡



ほんとにマステみたいで、やさしい雰囲気になったね♪
ここまでの作業、正直ちょっと時間はかかるけど、完成した時の喜びは大きいです◎
見出しひとつで、ブログの「らしさ」や「統一感」がぐっとアップするので、ぜひチャレンジしてみてくださいね!



かわいい見出しが完成すると、ブログへの愛着もグンと増えます!
まとめ:見出しを変えるだけで、ブログの印象が大きく変わる!
今回は、Cocoonの見出しをかわいくカスタマイズする方法をご紹介しました。
- デフォルトの見出しをリセットして、カスタマイズしやすくする
- マステ風デザインを取り入れて、おしゃれで統一感のあるブログに
- 見出しのデザインを変えることで、読者の滞在時間をアップ
ブログの見出しを整えるだけで、記事全体の印象がグッと洗練されます。
読みやすくなることで、読者にとっても「また読みたい!」と思えるブログに近づけます。



デザインが整うと、自然とブログへの愛着も深まりますよね♪
さらに、副業ブログを運営しているなら、「見出し+記事の読みやすさ」=滞在時間UP → 信頼感UP → 収益化に直結なんてことも◎
「もっと簡単におしゃれなブログを作りたい!」という方には、有料テーマのSWELL
わたしもCocoonからSWELLに乗り換えたのですが、CSS不要でおしゃれなブログが完成できる感動はすごかったです…!
実際に移行した体験談や方法もブログで紹介していますので、よければ参考にしてみてくださいね。



「見出しだけじゃなく、ブログ全体を整えたい!」という方に、SWELLはぴったりです♡
また、他にもWordPress初心者さん向けに、カスタマイズやブログ運営の失敗談・ヒントを紹介しているので、こちらもぜひチェックしてみてくださいね。