読者さん
読者さんCocoonのページ送り、ちょっと味気ないな…って思ったことありませんか?



その気持ち、わたしもめちゃくちゃ共感です!
ブログって、記事の内容はもちろん大切だけど、見た目の「かわいさ」や「整い感」も、読者さんの印象を左右しますよね。
特にCocoonはシンプルな設計だからこそ、自分好みにアレンジしたくなる…!
この記事では、Cocoonのページ送り(ページネーション)を丸くてかわいくカスタマイズする方法を紹介します。
わたしもCSSは正直ちょっと苦手だったけど、参考サイトや画像を見ながらなら、意外とできました◎
- 四角→丸ボタンへの変更方法
- サイトカラーと合わせたおしゃれカスタマイズ
- 読者の印象がグッとアップするポイント
「見た目をちょっと変えるだけで、ブログの印象ってこんなに変わるんだ!」って、わたし自身びっくりでした◎



CSSが苦手な方も安心してトライできる内容になってますよ〜!
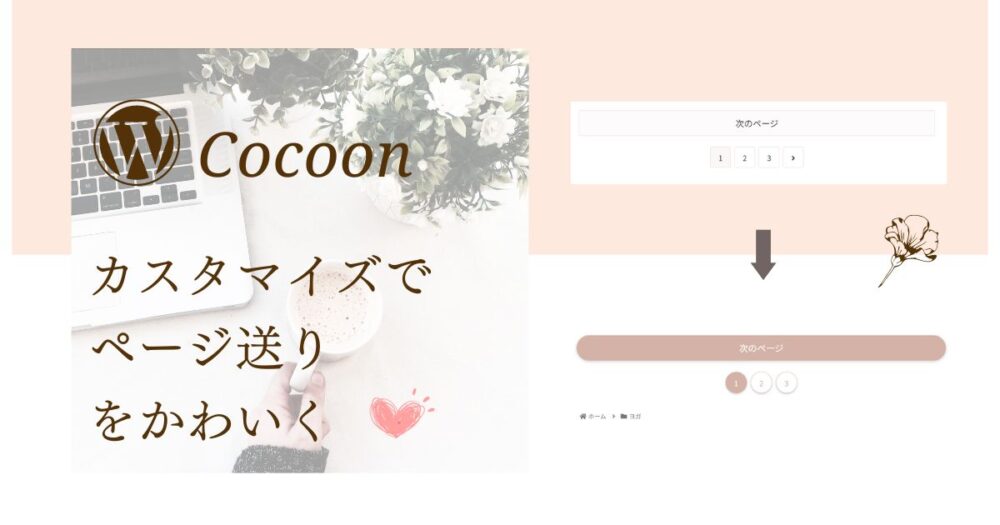
Cocoonのページ送りを丸くかわいくカスタマイズする方法
WordPressブログを運営していると、「ページ送りのデザイン、ちょっと味気ないな…」と思うこと、ありますよね。
実はこのページ送り部分、ちょっとCSSを加えるだけで、ぐっとかわいくアレンジできるんです◎
特に無料テーマ「Cocoon」はシンプルな分、少し手を加えるだけで一気にオシャレな印象に変化!
今回は、初心者さんでもできる、ページネーションを「丸みのあるボタン」にカスタマイズする方法を紹介します♪
気になるところから読みたい方は、下の目次からどうぞ。
STEP1:カスタマイズ前後をチェック



ページ送りって、ブログのどこにあるか分かりにくい時ありますよね…



そうなんです!だからこそ、見た目を整えると印象アップにもつながるんですよ◎
まずは、Cocoonのデフォルトのページ送り(ページネーション)の見た目をチェックしてみましょう。
▼ カスタマイズ前
角ばったシンプルなデザインで、少しだけ無機質な印象です。


▼ カスタマイズ後
丸みのあるやさしい印象のデザインに変更!ブログ全体の雰囲気にもマッチしやすくなりました。





丸くなるだけで、やわらかくてかわいい印象になりますね〜



次は実際に、このデザインにするためのCSSを追加していきますね!
STEP2:CSSを追加してデザイン変更



ページ送りって、どうやってデザイン変えるんですか?



今回は、CSSを使ってシンプルに装飾を加える方法を紹介します◎
以下のCSSを「外観」→「カスタマイズ」→「追加CSS」にコピペするだけでOK!
▼ 追加するCSSはこちら
/* ページ送り(ページネーション)を丸くかわいく */
.pagination a {
border-radius: 50px;
padding: 8px 16px;
background-color: #f8f8f8;
color: #333;
margin: 0 4px;
border: 1px solid #ddd;
transition: all 0.3s ease;
}
.pagination a:hover {
background-color: #ffdde1;
color: #000;
border-color: #f6b1b1;
}
.pagination .current {
background-color: #f6b1b1;
color: #fff;
border-radius: 50px;
}このCSSでは、ボタンを丸くして、背景にやさしいピンク系カラーを取り入れています。



カスタマイズって難しそうに見えて、やってみると意外と簡単ですね!
自分のブログカラーに合わせて、background-color や border-color を好みに変更してみてください◎
ちなみに、Cocoonのサイトキーカラーと合わせると、全体に統一感が出ておすすめです。
サイトキーカラーの確認方法:
Cocoon設定 → 全体 → サイトキーカラー



ちょっとの変化でも、ブログ全体の雰囲気がガラッと変わりますよ♪
STEP3:カラーを修正して設定
見出しのデザインが決まったら、最後はカラーの調整です。
自分のブログの世界観や、サイトのキーカラーに合わせて色を変えると、より統一感が出て見た目がぐっとよくなります◎



カラーって、ちょっと変えるだけでも印象が変わりますよね〜
ちなみにわたしは、Cocoonの「サイトキーカラー」と合わせて見出しの色を決めました!
「Cocoon設定」→「全体」タブから、現在使っているサイトキーカラーが確認できますよ♪


これが変更前のページ送り(ページネーション)デザイン。
そしてこちらが、カラー調整も終えた完成バージョンです♪





丸みのあるデザインとカラーがマッチして、かなり理想に近づきました♪
やさしい印象にしたいときは、カラーをちょっと淡めにすると◎
くすみ系やパステルカラーを使うと、ふんわり感が出てブログ全体の雰囲気もやわらかくなりますよ♪
淡い色って、それだけで可愛さアップしますよね〜!



カスタマイズって、楽しいですね〜
カラー調整まで終わったら、変更を保存して反映させましょう!



「かわいくなった!」って思えると、ブログを書くモチベも上がりますよ♡
STEP4:完成イメージを確認しよう
カラーやデザインの設定ができたら、さっそくブログ上で表示をチェックしてみましょう◎
きちんと反映されているか、見出しのバランスが崩れていないかを確認します。



ちゃんと反映された時は「わたしでもできた〜!」って感動しました♡
もしデザインが崩れていたり、反映されていない場合は、
- CSSの貼り付けミスがないか
- 保存・キャッシュクリアをしているか
- 子テーマのstyle.cssに反映しているか
などをチェックしてみてくださいね!



こうやって自分でカスタマイズできると、ブログにもっと愛着わきますね♪
今回のカスタマイズは、以下のブログを参考にさせていただきました◎
まとめ:ページ送りを変えるだけで、ブログの雰囲気がグッとおしゃれに!
今回は、Cocoonのページ送り(ページネーション)をかわいくカスタマイズする方法をご紹介しました。
- デフォルトのページ送りを丸くてかわいいデザインに変更
- Cocoonのサイトキーカラーで統一感アップ
- CSS初心者でも参考サイト+画像つきで安心
ちょっとしたカスタマイズでも、ブログ全体の雰囲気って驚くほど変わりますよね。
ページ送りが整っていると、記事一覧やカテゴリページが見やすくなるので、読者のストレスも軽減されます◎



かわいいだけじゃなく、ユーザビリティの向上にもつながるのが嬉しい♪
そして、全体のデザインが整ってくると、ブログへの愛着もぐんとアップしますよね♡
「もっと簡単におしゃれなブログを作りたい!」という方には、有料テーマのSWELL
わたしも実際にCocoonからSWELLに移行したのですが、カスタマイズしなくてもオシャレなのが魅力なんです。
移行に関する体験談や、詳しい方法も紹介しているので、気になる方は参考にしてみてくださいね。



「CSSが苦手…」という方には、SWELLがほんとに救世主です♡
他にも、ブログのデザインを整えたい方へ向けたカスタマイズ記事や、初心者向けの失敗談&ヒントも発信しているので、あわせてどうぞ♪