読者さん
読者さんSNSボタンのデザイン、もっとおしゃれにできないかな…?



実は、WordPressなら簡単にカスタマイズできるんですよ♪
わたしもブログを始めたばかりの頃、「SNSボタンがちょっと味気ないな…」って思ってました。
かわいくて、ブログに自然に馴染むデザインにしたくて、いろいろ調べてチャレンジ!
そのときの体験をもとに、CocoonでSNSボタンをおしゃれにカスタマイズする方法をまとめました◎
- SNSボタンを白抜き&丸くする方法
- CSSでさらにおしゃれに調整するコツ
- カスタマイズでシェア率UPを目指すポイント
画像つきで解説しているので、初心者さんでも安心してチャレンジできますよ◎
CocoonのSNSボタンをかわいくカスタマイズする方法
WordPress初心者さんでも、SNSシェアボタンやフォローボタンのデザインをちょっと変えるだけで、ブログ全体の印象がグッとおしゃれになります♪
今回は、わたしも実際にやってみた「CocoonのSNSボタンを白抜き&丸いデザインにカスタマイズする方法」をステップで紹介していきますね。



ちょっとした見た目の工夫で、読者さんの印象もグッと良くなります◎
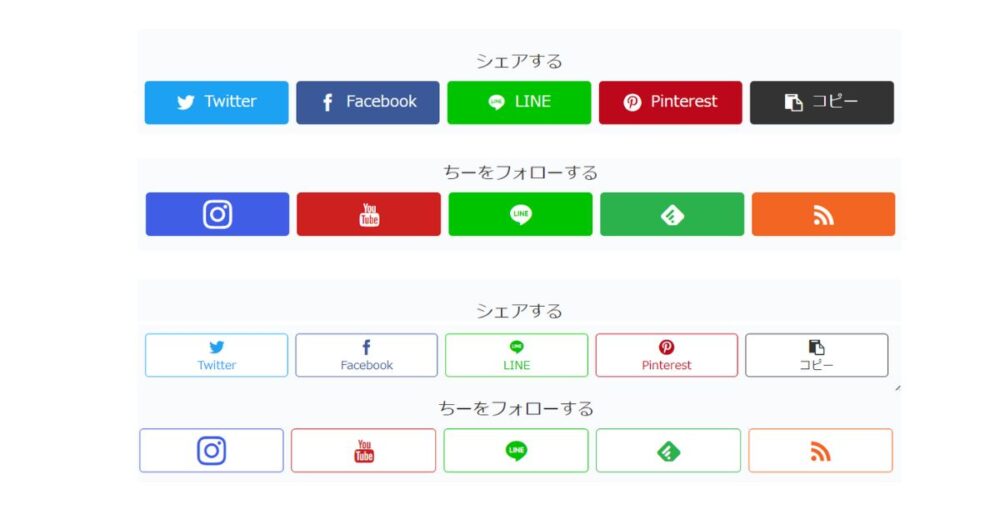
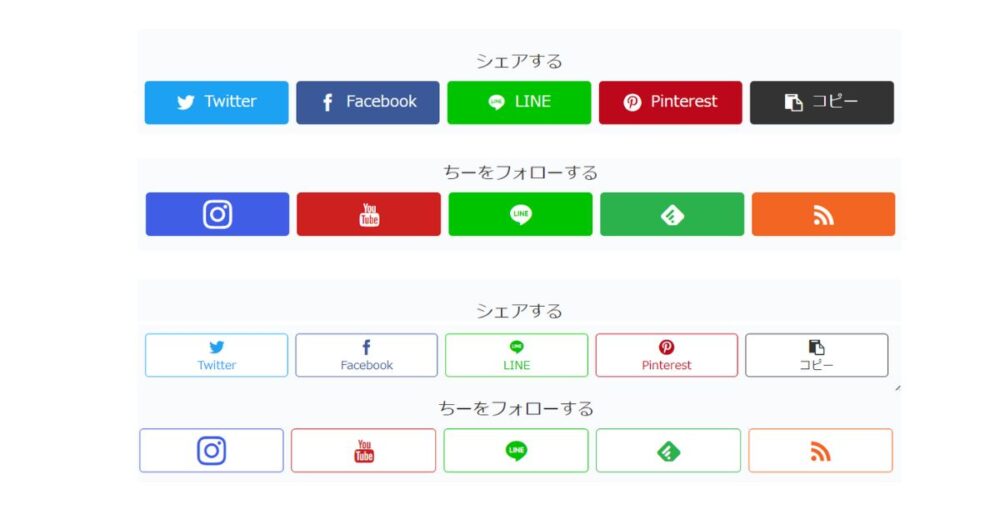
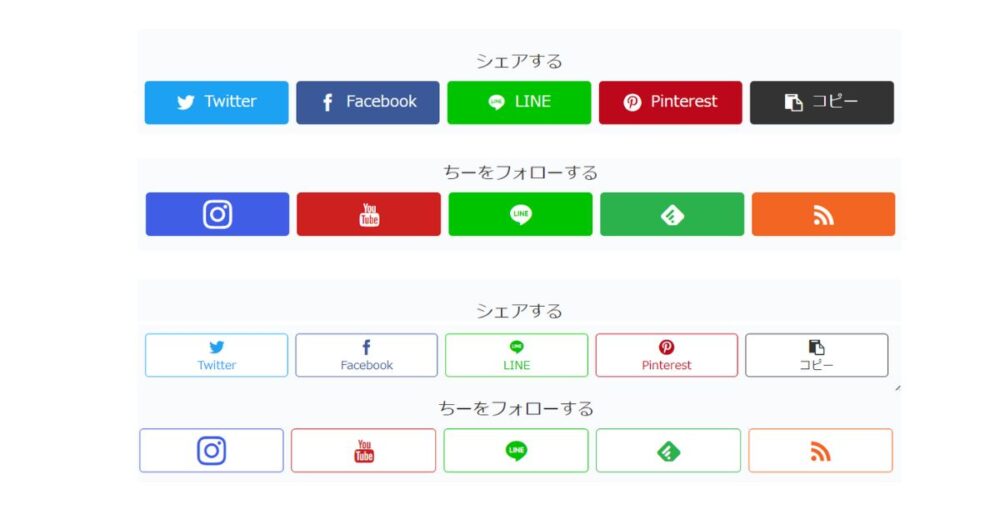
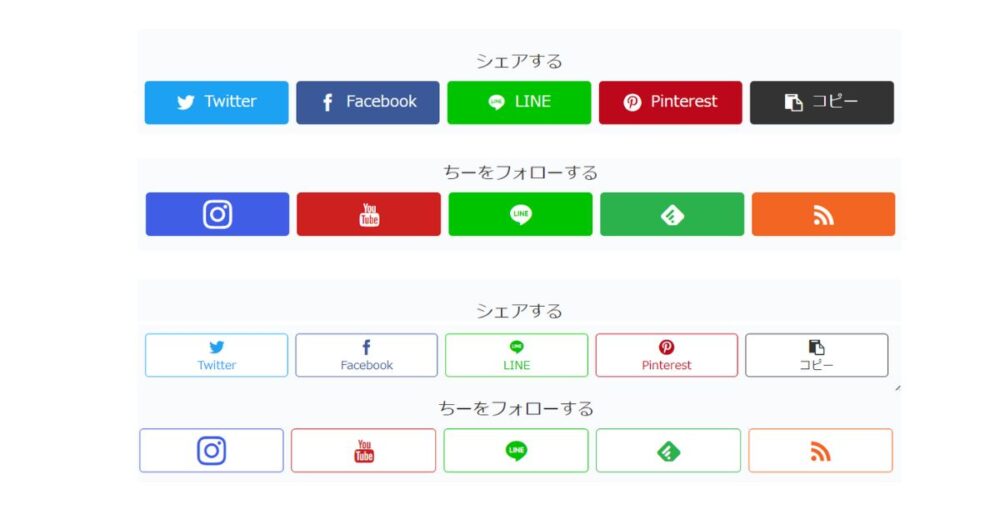
STEP1:白抜きデザインにする
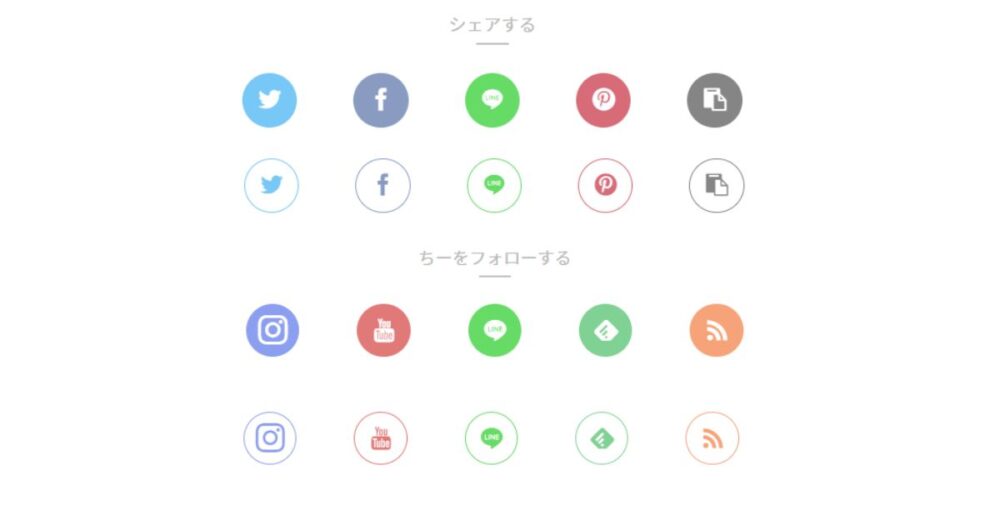
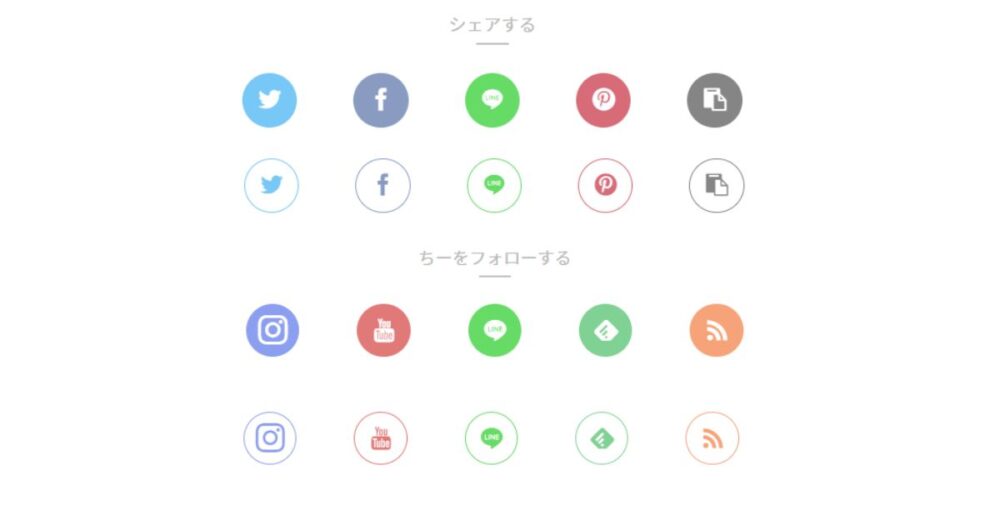
まずは、Cocoonの設定からSNSボタンを「白抜きデザイン」に変更してみましょう。





白抜きにするだけでも、すっきり垢抜けた印象に♡
手順はとってもカンタンです。


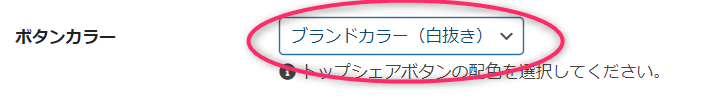
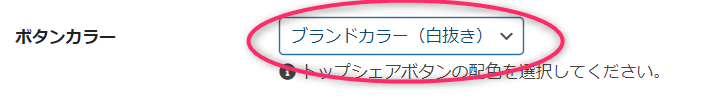
- 「Cocoon設定」→「SNSシェアボタン」タブを開く
- ボタンカラーを「ブランドカラー(白抜き)」に変更
- 「SNSフォローボタン」も同じ設定に
- 保存して完了!
STEP2:SNSボタンを丸くする


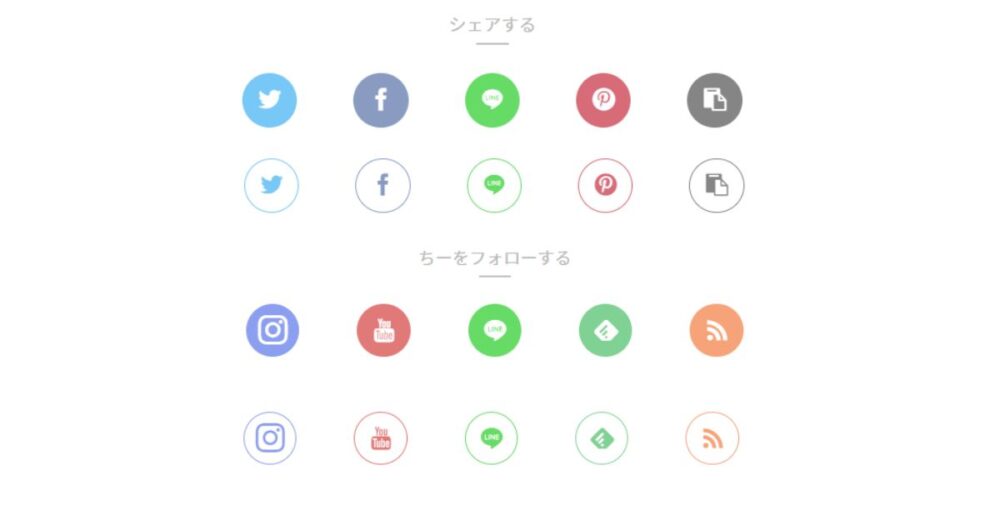
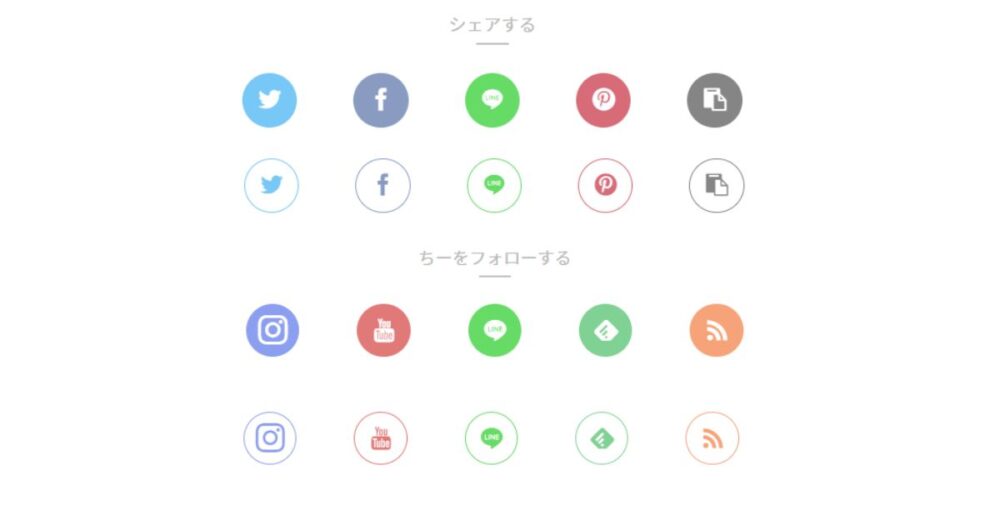
白抜きにしたら、次は「角をまあるく」していきます。
丸みのあるボタンは、やさしくてやわらかい雰囲気になりますよ◎
STEP3:CSSでさらにかわいく調整


最後に、CSSでちょっとだけ見た目を整えると、全体に統一感が出てよりおしゃれに!
border-radiusで角をまるくmarginでボタン同士の間隔を調整opacityで透け感を出す



カスタマイズする前に、必ずバックアップとってね◎ 子テーマのstyle.cssに追記がおすすめ!
CocoonのSNSシェアボタン・フォローボタンをおしゃれにカスタマイズ!
デフォルトのSNSボタン、ちょっと物足りない…と思ったことありませんか?
わたしも最初は「もっとかわいくしたいな〜」と感じて、いろいろ試してきました。
そこで今回は、CocoonのSNSボタンを白抜き&丸くするカスタマイズ方法を、初心者さん向けにわかりやすく紹介します♪



初心者さんでも安心◎画像付きで一緒にやっていきましょう!
STEP1:白抜きデザインに変更


まずは、Cocoonの設定で、ボタンを白抜きスタイルに変更してみましょう!


- 「SNSシェアボタン」設定 →「ブランドカラー(白抜き)」に変更
- 「SNSフォローボタン」も同様に白抜きに
- 保存して完了◎



これだけで一気にスッキリおしゃれに変身!
STEP2:SNSボタンを丸くする


丸いデザインに変えるだけで、柔らかくて親しみやすい印象に♡
Cocoonのテーマは、CSSを追加するだけでこのデザインにできます!
STEP3:CSSを使ってデザイン調整


CSSを追加すると、さらにおしゃれなデザインにできます。
このカスタマイズ方法は、わたしが以前Cocoonを使っていた頃に、いろんなサイトや動画を参考にしながら試したものです。
今はSWELLを使っているので、Cocoonでの実装画面は確認できないのですが、初心者さんでも比較的カンタンにできる内容になっていると思います◎
実際にわたしもこの設定でSNSボタンが可愛くなって、テンション上がった記憶があります。
- ボタンの角をもっと丸くする
- ボタンの間隔を調整する
- 透明度を下げてデザインになじませる



CSSを追加する前に、必ずバックアップをとり、「子テーマのstyle.css」に追加しましょう!
まとめ:SNSボタンをかわいくして、シェアされるブログへ
今回は、CocoonのSNSボタンを白抜き&丸いデザインにカスタマイズする方法をご紹介しました。
- SNSボタンを「白抜き」にして、洗練された印象に
- ボタンを「丸く」して、やさしい雰囲気をプラス
- かわいいデザインでシェア率UP・集客UPへ
SNSボタンをちょっとカスタマイズするだけで、ブログ全体の印象ってほんとうに変わるんですよね。
おしゃれなデザインは、読者の滞在時間や信頼感にもつながります◎
さらにSNSでシェアされやすくなると、集客UP → 収益UPの流れもつかみやすくなります。



ちょっとしたカスタマイズでも、ブログに愛着わくよね。



かわいさと実用性、どちらも大事にしながらブログを育てていきましょう♪
ちなみに、わたしがカスタマイズばかりに夢中だった頃の失敗談もまとめてるので、よかったらこちらもどうぞ◎
ほかにも、Cocoonの見出しやページ送りのカスタマイズもまとめてます♪